はじめに
教育関係者なら、1問1答の小テストプリントを作成することは多いと思う。
それを簡単に作る方法。
概要としては、テキストエディタ(markdown記法)で問題を作成し、Pandocでhtmlに変換(さらにPDFにしてもいい)、印刷という手順。
- 下準備(Pandocのインストールなど)。
- 任意のフォルダに、以下を作成。
- smalltest.css (一度作れば後はいじらない)
- 小テスト001.md (問題・解答本体)
- コマンドをうてば、htmlファイル生成(さらにPDFにも変換可能)。
Pandocのリスト番号付与機能や脚注機能を利用したこの作成方法のメリットは、以下の通り。
- テキストエディタ(メモ帳など)だけで問題を作成できる。
- 問題番号、解答番号を意識しないでいい。
- (上記と関連して)問題の差し替え、並び替えの時の問題番号・解答番号のズレを気にしなくていい。
- 問題文のすぐ後に、解答を書ける。
- 両面印刷して、オモテ面に問題文、ウラ面に解答という構成にできるので学習者自身で答え合わせができる。もちろん、片面印刷して、オモテ面だけ学習者に渡して、答え合わせは教師側で行ってもいい(というか、本当はそれが望ましい)。
下準備
Pandocなどのインストール
Pandocは、markdown記法で書いたファイルをhtmlなどの様々なファイルに変換するためのソフト。英語だけど、Installingのリンク先をクリックしていけば、大体分かるはず。Windowsユーザーは「pandoc-1.〜 -windows.msi」をダウンロードして、インストール。
wkhtmltopdfは、下記、下準備3のスクリプトファイルによるpdf作成をするのであれば必要。
cssファイル
任意のフォルダ内に、以下の内容の「smalltest.css」ファイルを作る。
リンク(脚注のリンク)の文字を visibility: hidden; にしているのが肝。
.問題 {
margin-left:0%;
margin-right:30%;
padding-right:10pt;
font-family:"IPAex明朝",serif;
font-size:10pt;
border-width: 1px;
border-color:grey;
border-right-style:dashed;
}
.問題 li{line-height:1.3;
padding-bottom:7pt;}
.footnotes {
padding-top:5%;
margin-left:70%;
page-break-before:always;
font-family:"IPAex明朝",serif;
font-size:11pt;
}
.footnotes li{line-height:1.3;}
h1{font-size:11pt;}
h2{font-size:10pt;}
.s{font-size:8pt;}
a:link { visibility: hidden; }
a:visited { visibility: hidden; }
a:hover { visibility: hidden; }
a:active { visibility: hidden; }
hr { visibility: hidden; }
ruby>rt {
font-size: 50%;
text-align: center;
}
スクリプトファイル
markdown→html→pdf 変換を一発で行うためのスクリプトファイル「maketest.sh」を、上記cssファイルと同じフォルダに用意。
ただし、使えるのはLinuxユーザーのみ。Windowsユーザーはこれは使えない。
Windowsでも似たようなことができるんだろうけど、Ubuntuユーザーの僕は知らないw。
#!/bin/sh
pandoc $1.md -c smalltest.css -s -o $1.html
wkhtmltopdf --disable-smart-shrinking --margin-top 20 --margin-left 15 --margin-right 15 $1.html $1.pdf
markdown→html→pdf 変換を一発で行うためのスクリプトファイル「maketest.bat」を、上記cssファイルと同じフォルダに用意。
pandoc %~n1.md -s -c smalltest.css -t html5 -o %~n1.html
wkhtmltopdf --encoding utf8 --disable-smart-shrinking --margin-top 20 --margin-left 15 --margin-right 15 %~n1.html %~n1.pdf
小テスト問題文・解答作成
上記cssファイル・スクリプトファイルと同じフォルダ内に、例えば「小テスト001.md」というファイルを以下のように作る。
「半角数字 + 半角ピリオド + 半角スペース」の後に問題文で、そのすぐ後の ^[ ] の中に解答を書く。
<div class="問題"><!--これは削除しない-->
# 小テスト001
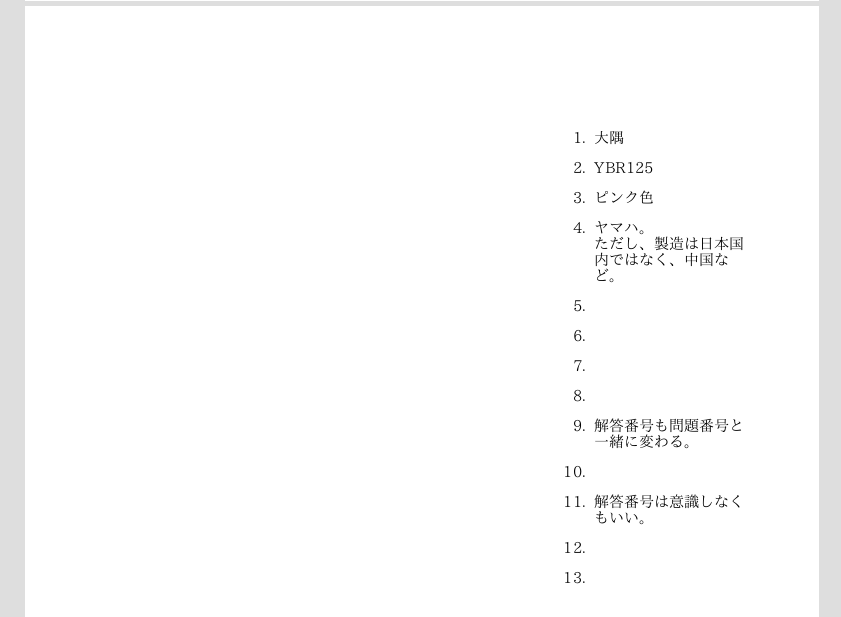
1. 1914(大正3)年の噴火によって、桜島は( )半島と陸続きになった。^[大隅]
2. 2017年1月現在、広告鳥が乗っているバイクは何か。^[YBR125]
4. 125cc未満の、いわゆる原付2種バイクのナンバープレートの色は何色か。^[ピンク色]
5. YBR125はどこのメーカーのバイクか。^[ヤマハ。<br />ただし、製造は日本国内ではなく、中国など。]
6. ^[]
7. ^[]
8. ^[]
9. ^[]
3. 問題番号は自動的に振られるので、問題の入れ替え、差し替えが非常に楽。^[解答番号も問題番号と一緒に変わる。]
10. ^[]
1. 問題番号は半角数字であればいいので、全部「1」とかでも大丈夫。^[解答番号は意識しなくもいい。]
1. ^[]
1. ^[]
</div><!--これは削除しない-->
変換
スクリプトを使用しない場合
フォルダ内で端末(ターミナル、WindowsだったらコマンドプロンプトかPowerShell?)を開き、以下を入力してエンターを押すと、同じフォルダ内にhtmlファイルが生成される。
pandoc 小テスト001.md -c smalltest.css -s -o 小テスト001.html
Windowsユーザーのための参照:
htmlファイルをブラウザで開いて、印刷時の余白を適当に設定して(左右の余白は同じ方がいい)、印刷。
印刷時にpdfプリンタ等を選べば、pdfも作成できる。
スクリプトを使用する場合
Linuxユーザーなら、フォルダ内で端末を開いて、以下で下準備3のスクリプト実行で、html・pdfの一発作成が可能。
sh maketest.sh 小テスト001
Windowsユーザーは、小テスト001.md をmaketest.batの上にドラッグ&ドロップすればいい。
さいごに
両面印刷をして配布、オモテ面の点線の右側に解答を書かせ、解き終わったら、点線で山折りで折り曲げると、ウラ面の答えを見ながら答え合わせができるようになっている。
解答がページ右側に寄せられているのはそのため。実際に両面印刷してみると分かる。
前述の通り、問題の面だけ印刷して、学習者に配布実施して、教師が採点するのが望ましいのだろうけど…。