他のPC(Linux)で使っていた内蔵ハードディスクを、別のPC(Linux)に移設した場合など、データの所有者が前のPCの所有者になっていたり、rootになっていたりして削除等データがいじれないときは、以下のコマンドでフォルダ(ディレクトリ)とそのフォルダ内の権限を新しいPCの所有者とする。
$ chown -hR [新しい所有者名] [対象フォルダ(ディレクトリ)]
追記:公式Twitter風を作りました。
最終更新(2020年2月1日)
愛用しているツイッター・クライエント twicli の見た目を自分好みに変える。
これは下記の「ブラック(背景:黒、文字:白)のCSS」を適用させたもの。
これは下記の「ホワイト(背景:白、文字:黒)のCSS」を適用させたもの。

OperaやVivaldiブラウザではウェブパネルで、FirefoxならSide View アドオンを使って、twicliをサイドに表示させることができる。
細かいは調整はご自由に。例えば、ツイート本文のフォントサイズが大きいと感じたら、CSSの上から3行目の font-size: 1rem; の数値を小さくする。
/*ツイート本文(ステータス)*/
#tw .status,#tw2 .status,#re .status{
font-size: 1rem;
color:white;
background-color:black;
margin:7px 5px 5px 41px;
display:block;
padding-right:0.5em;
}
/*ツイートの枠の影*/
.tw-parent > div > div {
margin: 2px 5px 3px 5px;
border-radius: 6px;
box-shadow: 0px 0px 20px 2px grey;
}
/*行間*/
#tw,#tw2,#re{ line-height:1.5;}
/*ツイート中のリンク*/
.status a.link {
text-decoration: none;
border: none;
background-color: transparent;
color: yellow;
font-size: 9pt;
}
/* 引用ツイート */
.quoted {
border: solid 1px #333333;
margin: 0 0 0 20px;
background-color:black;
}
/*引用リツイート内の投稿者*/
.quoted .uid{
display:inline-block;
margin-top:0;
margin-right:3px;
}
/*引用リツイート内の本文*/
#tw .quoted .status,#tw2 .quoted .status,#re .quoted .status{
margin:7px 5px 5px 5px;
display:block;
padding-left:0;
padding-right:0.5em;
}
/*投稿欄*/
#fst {
position: absolute;
left: 1px;
top: 1px;
width: 94%;
height: 30px;
font-size: 1rem;
overflow: hidden;
}
/* アイコン */
.uicon {
float: left;
width: 32px;
height: 32px;
margin:4px 4px 0 4px;
border-radius: 4px;
}
/*投稿者名ほかリンク文字*/
a{
font-size: 13pt;
color:#FF8856;
text-decoration: none;
}
/*投稿者*/
.uid{
display:inline-block;
margin-top:8px;
margin-right:3px;
}
/*画像*/
.thumbnail-image {
border: none;
max-width: 100px;
min-width: 100px;
border-radius: 6px;
}
.thumbnail-link {
border: none;
display: block;
float: none;
margin-left:41px;
}
/*投稿時間*/
.utils{
display:block;
text-align:right;
}
.prop{ font-size: 9pt;}
/*fav(星印の位置)*/
.fav {
float: right;
cursor: pointer;
margin:5px 6px 0 0;
}
/* リツイート情報・fav情報 */
.rtinfo, .favinfo {
display: inline-block;
color: #999;
font-size: 9pt;
line-height: 1;
padding-left:36px;
}
/*投稿欄周辺の背景色*/
#control {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 53px;
border-bottom: 1px solid black;
z-index: 3;
background-color: black;
}
/*メニューのタブ*/
#menu2 a{
font-size: 13pt;
background-color:black;
color:white;
border:solid 1px grey;
box-shadow: 0 0 5px grey inset;
}
/*新着タブの色*/
#menu a.new {
background-color: grey;
}
/*メニュー全体の背景*/
#menu {
background-color:black;
}
/*メインタイムラインほかの背景色*/
#tw,#tw2c.tw-parent,#re,#tw2h,tw2.tw,#control,#option{
background-color:black;
color:white;
}
/* 自分宛の投稿の背景色 */
.tome { background-color:black; }
/* 自分の投稿の背景色 */
.fromme {background-color: black;}
/* 選択された投稿の背景 */
.selected,#tw .selected .status,#tw2 .selected .status,#re .selected .status{
background-color: #333333;
}
#tw .selected .quoted,#tw2 .selected .quoted,#re .selected .quoted {
border: solid 1px grey;
margin: 0 0 0 20px;
background-color:#333333;
}
/*「リツイート直後のツイートを探す」*/
#rep {
display: none;
background-color: black;
position: absolute;
width: 90%;
left: 4%;
top: 200px;
border: 4px solid #666;
z-index: 2;
padding: 2px;
font-size: smaller;
overflow: hidden;
color:white;
}
/* NGワードを有効にする */
a#pickup-NG{display:none;}
/*ツイート本文(ステータス)*/
#tw .status,#tw2 .status,#re .status{
font-size: 1rem;
color: black;
background-color:white;
margin:7px 5px 5px 41px;
display:block;
padding-right:0.5em;
}
/*ツイートの枠の影*/
.tw-parent > div > div {
margin: 2px 5px 3px 5px;
border-radius: 6px;
box-shadow: 0px 0px 20px 2px grey;
}
/*行間*/
#tw,#tw2,#re{ line-height:1.5;}
/*ツイート中のリンク*/
.status a.link {
text-decoration: none;
border: none;
background-color: transparent;
color: ;
font-size: 9pt;
}
/* 引用ツイート */
.quoted {
border: solid 1px silver;
margin: 0 0 0 20px;
background-color:white;
}
/*引用リツイート内の投稿者*/
.quoted .uid{
display:inline-block;
margin-top:0;
margin-right:3px;
}
/*引用リツイート内の本文*/
#tw .quoted .status,#tw2 .quoted .status,#re .quoted .status{
margin:7px 5px 5px 5px;
display:block;
padding-left:0;
padding-right:0.5em;
}
/*投稿欄*/
#fst {
position: absolute;
left: 1px;
top: 1px;
width: 94%;
height: 30px;
font-size: 1rem;
overflow: hidden;
}
/* アイコン */
.uicon {
float: left;
width: 32px;
height: 32px;
margin:4px 4px 0 4px;
border-radius: 4px;
}
/*投稿者名ほかリンク文字*/
a{
font-size: 13pt;
color:blue;
text-decoration: none;
}
/*投稿者*/
.uid{
display:inline-block;
margin-top:8px;
margin-right:3px;
}
/*画像*/
.thumbnail-image {
border: none;
max-width: 100px;
min-width: 100px;
border-radius: 6px;
}
.thumbnail-link {
border: none;
display: block;
float: none;
margin-left:41px;
}
/*投稿時間*/
.utils{
display:block;
text-align:right;
}
.prop{ font-size: 9pt;}
/*fav(星印の位置)*/
.fav {
float: right;
cursor: pointer;
margin:5px 6px 0 0;
}
/* リツイート情報・fav情報 */
.rtinfo, .favinfo {
display: inline-block;
color: #999;
font-size: 9pt;
line-height: 1;
padding-left:36px;
}
/*投稿欄周辺の背景色*/
#control {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 53px;
border-bottom: 1px solid black;
z-index: 3;
background-color: white;
}
/*メニューのタブ*/
#menu2 a{
font-size: 13pt;
background-color:white;
color: black;
border:solid 1px grey;
box-shadow: 0 0 5px grey inset;
}
/*新着タブの色*/
#menu a.new {
background-color: grey;
}
/*メニュー全体の背景*/
#menu {
background-color: white;
}
/*メインタイムラインほかの背景色*/
#tw,#tw2c.tw-parent,#re{
background-color:white;
}
/* 自分宛の投稿の背景色 */
.tome { background-color:white; }
/* 自分の投稿の背景色 */
.fromme {background-color: white;}
/* 選択された投稿の背景 */
.selected,#tw .selected .status,#tw2 .selected .status,#re .selected .status{
background-color: #CCCCCC;
}
#tw .selected .quoted,#tw2 .selected .quoted,#re .selected .quoted {
border: solid 1px grey;
margin: 0 0 0 20px;
background-color:#CCCCCC;
}
/*「リツイート直後のツイートを探す」*/
#rep {
display: none;
background-color: white;
position: absolute;
width: 90%;
left: 4%;
top: 200px;
border: 4px solid #666;
z-index: 2;
padding: 2px;
font-size: smaller;
overflow: hidden;
color: black;
}
/* NGワードを有効にする */
a#pickup-NG{display:none;}
やり方は色々あるんだろうけど、僕が日常的によく使っている方法。でも、時々忘れちゃうので備忘録として。
GIMPのバージョンは 2.8.22 以降。適宜更新。
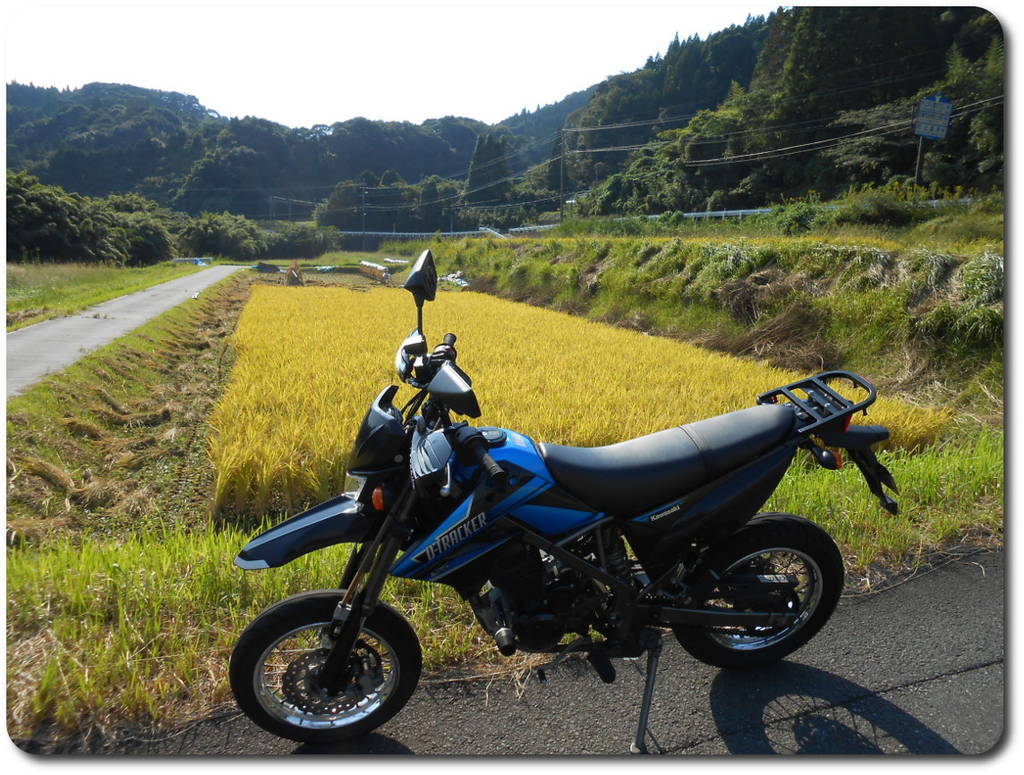
オリジナルの画像








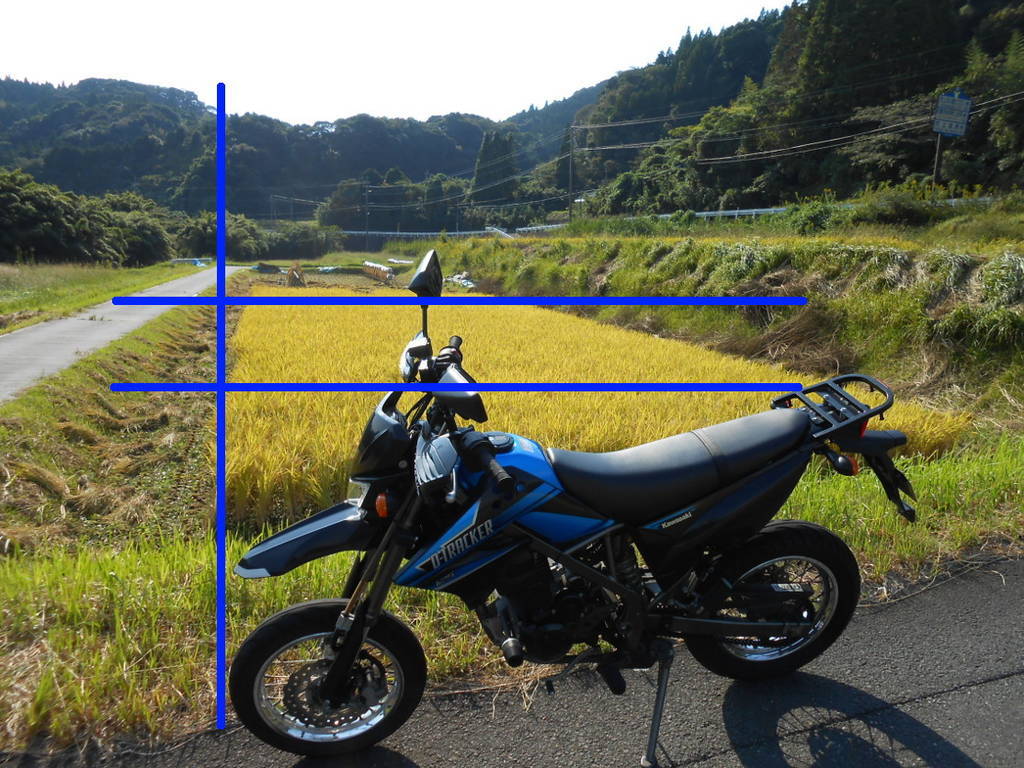
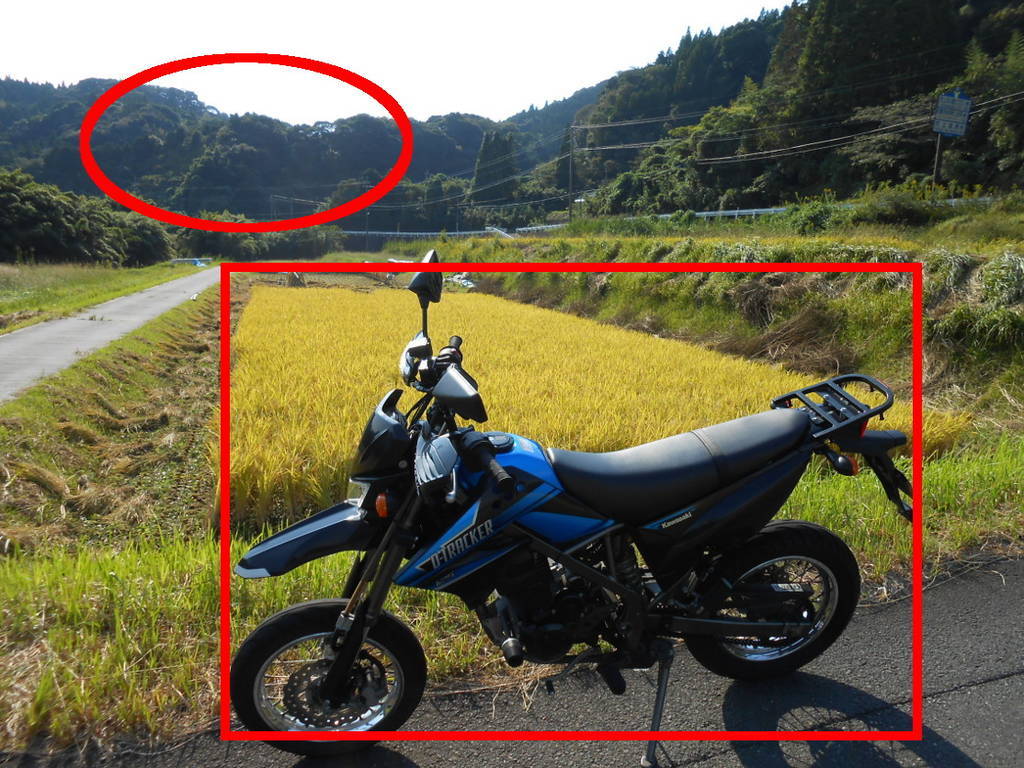
GIMPで画像を楕円形に切り取るだけだったり、四角い画像の縁をぼかしたりすること ( フィルター > 装飾 > ファジー縁取り )は以前からできていた。
だけど、画像を楕円形に切り取ったうえで、その楕円状の画像の縁をぼかすって方法が分からなかっただが、ようやくできるようになったので手順を記録。
参考リンク GIMPで写真のふちをぼかす2つの方法

※ 近年、話題の jlreq クラス を使ったテンプレートはこちら ↓。
※ A5・縦書き・2段組に興味がある方はこちらへ ↓。
最終更新:
2022年10月7日。「A5tate-two-jlreq.sty」を修正(段落頭の「 の字下げ調整に bxjaprnind パッケージを使用)。
2022年5月8日。breakfbox パッケージの更新に合わせて、myuline--.styのダウンロードについて更新。
環境が変われば、うまくいかない場合もあるかもしれませんので、あしからず。
任意のフォルダ内が以下のような構成になるようにする。
任意のフォルダ
├── B6tate.sty
├── breakfbox.sty
├── myuline--.sty
├── pic (画像ファイルを入れるフォルダ)
│ ├── cat001.jpg
│ ├── cat002.jpg
│ ├── cat003.jpg
│ └── cat004.jpg
├── uline--.sty
└── 原稿.tex
リンク先を参照のこと。
僕の場合、「TeX Live のインストーラを使ってインストールする」方法でインストールしている。
インストールに2時間近くかかる…。
下線・波線などのために必要なTeXスタイルファイル。
breakfbox パッケージから、以下の3つのファイルを入手する。
テキストエディタを開いて、以下をコピペして「B6tate.sty」として保存。
細かい調整等はこれをいじってください。
%フォント指定のためのパッケージ
%\usepackage{luatexja-fontspec}
%欧文・数字フォント(フォントによっては文字が欠落する場合があるので注意)
%\setmainfont{TakaoExMincho}
%\setsansfont{TakaoExMincho}
%ここで日本語フォント指定 (フォントによっては文字が欠落する場合があるので注意)
%\setmainjfont{TakaoExMincho}
%\setsansjfont{TakaoExMincho}
\usepackage{luatexja-otf}
%ルビや傍点 例 \ruby{山﨑}{やま|さき}
\usepackage{pxrubrica}
%表
\usepackage{longtable}
\usepackage{booktabs}
%下線・波線・囲み文字 https://github.com/doraTeX/breakfbox から uline--.sty と breakfbox.sty を入手
\usepackage[usetype1]{uline--}
\usepackage{breakfbox}
%脚注番号を (1)に変更
\renewcommand\thefootnote{(\arabic{footnote})}
%脚注番号を 1)に変更
%\renewcommand\thefootnote{\arabic{footnote})}
%リンク しおり
\usepackage[hidelinks,unicode=true]{hyperref}
%縦中横数字
\usepackage{lltjext}
%画像
%\usepackage[export]{adjustbox}
\usepackage{graphicx}
%1行目を1文字目インデント
\usepackage{indentfirst}
% 原稿ページ設定(B6[JIS規格])
\paperwidth 128mm
\paperheight 182mm
\topmargin -15mm
\headheight 3mm
\headsep 7mm
\oddsidemargin -7mm
\evensidemargin -8mm
\textwidth 137mm %縦書なので、これがテキストの「高さ」
\textheight 93mm %縦書なので、これがテキストの「幅」(行の幅×行数+行間×行間数)
\footskip 15mm
\renewcommand{\baselinestretch}{1} %行間
%\pagestyle{bothstyle}
%タイトルページ出力
\usepackage{titlesec}
%タイトルページの再定義
\makeatletter
\if@titlepage
\renewcommand{\maketitle}{\begin{titlepage}%
\let\footnotesize\small
\let\footnoterule\relax
\let\thanks\p@thanks
\let\footnote\thanks
\vbox to\textheight\bgroup\tate\hsize\textwidth
\null\vfil
\vskip 63\p@ %右余白
\begin{center}%
%タイトルと作者を表示
{\LARGE \@title}\hspace{4em}{\large \@author \par}%
%タイトルのみ表示
% {\LARGE \@title}%
\end{center}\par
\vfil{\centering\@thanks}\vfil\null
\egroup
\end{titlepage}%
}%
\makeatother
%ヘッダー、フッター調整。文字を小さく(\footnotesize)。
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhf{}
\fancyhead[ol]{\footnotesize\leftmark} %奇数ページ左上に「偶数ページ用の柱=章」
\fancyhead[er]{\footnotesize\rightmark} %偶数ページ右上に「奇数ページ用の柱=節」
\fancyfoot[ol]{\footnotesize\thepage} %奇数ページ右上にページ番号
\fancyfoot[er]{\footnotesize\thepage} %偶数ページに右下にページ番号
\renewcommand{\headrulewidth}{0pt} %ヘッダーの下線の太さ
\renewcommand{\footrulewidth}{0pt} %フッターの下線の太さ
%1頁目を空白ページにしない。\白紙ページにfootnombreスタイルを適用
\makeatletter
\def\cleardoublepage{\clearpage
\if@twoside
\ifodd\c@page\else
\hbox{}\thispagestyle{footnombre}\newpage
\if@twocolumn\hbox{}\newpage\fi
\fi\fi}
\makeatother
%footnombre 白紙ページ、各章の最初のページのノンブルを小さく
\makeatletter
\def\ps@footnombre{\let\@mkboth\@gobbletwo
\let\ps@jpl@in\ps@footnombre
\def\@evenfoot{\hfil\footnotesize\thepage}%\footnotesizeで小さく
\def\@oddfoot{\footnotesize\thepage\hfil}%\footnotesizeで小さく
\let\@oddhead\@empty\let\@evenhead\@empty}
\let\ps@jpl@in\ps@footnombre
\makeatother
%%以下、目次のページ設定%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%目次ページのヘッダーを削除。
\makeatletter
\renewcommand{\tableofcontents}{%
\if@twocolumn\@restonecoltrue\onecolumn
\else\@restonecolfalse\fi
\chapter*{\contentsname
\@mkboth{}{}
%\@mkboth{\contentsname}{\contentsname}
}\@starttoc{toc}%
\if@restonecol\twocolumn\fi
}
\makeatother
% hyperref.styの関係で、目次ページ番号が寝てしまうので、正しく縦向きに。 参考:http://id.fnshr.info/2017/05/20/my-latex-templates-201705/
\makeatletter
\def\contentsline#1#2#3#4{\csname l@#1\endcsname{\hyper@linkstart{link}{#4}{#2}\hyper@linkend}{\rensuji{#3}}}
\makeatother
%目次の節以下の点線を3点リーダーに。節(section)以降のページ下余白調整
\makeatletter
\def\@dottedtocline#1#2#3#4#5{%
\vskip\toclineskip \@plus.2\p@%
{\setlength{\parfillskip}{5em}%節(section)以降の下余白
\parindent #2\relax\@afterindenttrue
\interlinepenalty\@M
\leavevmode
\@lnumwidth #3\relax
\advance\leftskip \@lnumwidth \hbox{}\hskip -\leftskip
{#4}\nobreak
\leaders\hbox to 3pt{\hfil\raise3pt\hbox{.}\hfil}%
\hfill \nobreak\hbox to\@pnumwidth{%
\hss\reset@font\rmfamily\small \normalcolor #5}\par}}
\makeatother
%目次の章(chapter)の設定
\makeatletter
\renewcommand*{\l@chapter}[2]{%
\ifnum \c@tocdepth >\m@ne
\addpenalty{-\@highpenalty}%
\addvspace{1.0em \@plus\p@}%目次の行間
\begingroup
%\parindent\z@ \rightskip\@pnumwidth \parfillskip-\rightskip
\setlength{\parindent}{3em}%インデント(上部余白)
\setlength{\parfillskip}{5em}%下余白
\leavevmode\bfseries
\setlength\@lnumwidth{2em}%数字と目次本文との間
\advance\leftskip\@lnumwidth \hskip-\leftskip
#1\nobreak\hfil\nobreak\hb@xt@\@pnumwidth{\hss#2}\par
\penalty\@highpenalty
\endgroup
\fi}
\makeatother
%目次の節(section)の設定。
%\renewcommand*{\l@区分}{\@dottedtocline{レベル}{インデント量}{ラベル幅(数字+余白)}}
\makeatletter
\renewcommand*{\l@section}{\@dottedtocline{1}{4em}{2em}}
\makeatother
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%脚注のインデント調整
\renewcommand\thefootnote{\rensuji{\arabic{footnote}}}
\makeatletter
\long\def\@makefntext#1{\parindent 1em\noindent
\@hangfrom{\hbox to 1.8em{\hss{\@makefnmark}}}#1}
\makeatother
%見出しの数字を変更
\renewcommand{\thechapter}{\rensuji{\arabic{chapter}}} %%章レベルをアラビア数字に
%\renewcommand{\thechapter}{第\rensuji{\arabic{chapter}}章} %% 第1章
%\renewcommand{\thechapter}{\Kanji{chapter}} %% 章レベルを漢数字に
%\renewcommand{\thechapter}{第\Kanji{chapter}章} %% 第一章
%\renewcommand{\thesection}{\rensuji{\arabic{section}}} %% 節レベルをアラビア数字に
\renewcommand{\thesection}{\Kanji{section}} %% 節レベルを漢数字に
%見出しの調整 \fontsize{フォントサイズ}{2行以上になったときの行間}
\titleformat{\chapter}
{\normalfont\fontsize{12}{15}\bfseries}{\thechapter}{1em}{}
\titleformat{\section}
{\normalfont\fontsize{10}{15}\bfseries}{\thesection}{1em}{}
%見出しの余白調整
\titlespacing{\chapter} {0mm} %見出しの上の余白
{4.4mm}%見出しの右の余白
{9mm}%見出しと本文の余白
%目次に「第」や「章」をつけない
\renewcommand{\prepartname}{}
\renewcommand{\postpartname}{}
\renewcommand{\prechaptername}{}%章レベルの前
\renewcommand{\postchaptername}{}%章レベルの後
%写真のキャプションに「図」を入れない
\renewcommand{\figurename}{}
%画像まわり再定義
\makeatletter
\renewcommand{\thefigure}{%
%\ifnum\c@chapter>\z@\thechapter{}・\fi\rensuji{\@arabic\c@figure} %%画像のキャプションに余計な文字や数字を入れない
}
\def\fps@figure{tbp}
\def\ftype@figure{1}
\def\ext@figure{lof}
\def\fnum@figure{\figurename\thefigure}
\makeatother
%キャプションまわりの余白を再定義
% [Tex tips](http://osksn2.hep.sci.osaka-u.ac.jp/~naga/miscellaneous/tex/tex-tips2.html)を参照のこと
\abovecaptionskip=-8pt
\makeatletter
\setlength\belowcaptionskip{0\p@}
\long\def\@makecaption#1#2{%
\vskip\abovecaptionskip
\iftdir\sbox\@tempboxa{#1\hskip1zw#2}%
\else\sbox\@tempboxa{#1 #2}%
\fi
\ifdim \wd\@tempboxa >\hsize
\iftdir #1\hskip1zw#2\relax\par
\else #1 #2\relax\par\fi
\else
\global \@minipagefalse
\hb@xt@\hsize{\hfil\box\@tempboxa\hfil}%
\fi
\vskip\belowcaptionskip
}
\makeatother
%ダッシュをつなげる 参照:https://qiita.com/isari/items/1d0b60b76c7ef168e376
\usepackage{newunicodechar}
\makeatletter
\chardef\my@J@horizbar="2015% Unicodeの2015
\newunicodechar{―}{\x@my@dash}
\def\x@my@dash{\@ifnextchar―{%
\my@J@horizbar\kern-.5\zw\my@J@horizbar\kern-.5\zw}{%
\my@J@horizbar}}
% 次が―なら2回目のkernまでを、そうでないなら普通の―を出力
\makeatother
%段落頭の「 の字下げ調整に bxjaprnind パッケージを使用
\usepackage[force]{bxjaprnind}
\useparheadparenindent
\parheadparenindentamount{-0.5}
\documentclass[]{ltjtbook}
%%自作のB6tate.styを適用
\usepackage{B6tate}
\title{吾輩は猫である}
\author{夏目 漱石}
\date{\today}
\begin{document}
\maketitle %タイトルを挿入
\tableofcontents %目次を挿入
%以下に本文を書いていく。
\chapter*{はじめに\markboth{はじめに}{}}
\addcontentsline{toc}{chapter}{はじめに}
用紙B6サイズの縦書きの文章が書けます。
細かい調整をしたい場合は、B6tate.styをいじってください。
\oline{傍線}、そして、\kenten{傍点}……。
ダッシュ(―)を二つ。――。
〝ダブルミニュート(二重引用符)〟〝〟を「かっこ」と打てば出てくるように単語登録しておけばいいかも。
目次の挿入には「\$ lualatex 原稿」を2回実行する必要があります。
\begin{figure}
\begin{center}
\begin{minipage}<y>[htbp]{93mm} %
\centering
\includegraphics[width=93mm]{./pic/cat001.jpg} %
\caption{多賀山公園のネコ} %
\end{minipage}
\end{center}
\end{figure}
\chapter{見出し 吾輩は猫である。}
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番\ruby{獰悪}{どう|あく}な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで\ruby{薬缶}{や|かん}だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙を吹く。どうも咽せぽくて実に弱った。これが人間の飲む煙草というものである事はようやくこの頃知った。
この書生の掌の裏でしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗に眼が廻る。胸が悪くなる。到底助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。
ふと気が付いて見ると書生はいない。たくさんおった兄弟が一疋も見えぬ。肝心の母親さえ姿を隠してしまった。その上今までの所とは違って無暗に明るい。眼を明いていられぬくらいだ。はてな何でも容子がおかしいと、のそのそ這い出して見ると非常に痛い。吾輩は藁の上から急に笹原の中へ棄てられたのである。
ようやくの思いで笹原を這い出すと向うに大きな池がある。吾輩は池の前に坐ってどうしたらよかろうと考えて見た。別にこれという分別も出ない。しばらくして泣いたら書生がまた迎に来てくれるかと考え付いた。ニャー、ニャーと試みにやって見たが誰も来ない。そのうち池の上をさらさらと風が渡って日が暮れかかる。腹が非常に減って来た。泣きたくても声が出ない。仕方がない、何でもよいから食物のある所まであるこうと決心をしてそろりそろりと池を左りに廻り始めた。どうも非常に苦しい。そこを我慢して無理やりに這って行くとようやくの事で何となく人間臭い所へ出た。ここへ這入ったら、どうにかなると思って竹垣の崩れた穴から、とある邸内にもぐり込んだ。縁は不思議なもので、もしこの竹垣が破れていなかったなら、吾輩はついに路傍に餓死したかも知れんのである。一樹の蔭とはよく云ったものだ。この垣根の穴は今日に至るまで吾輩が隣家の三毛を訪問する時の通路になっている。さて邸へは忍び込んだもののこれから先どうして善いか分らない。そのうちに暗くなる、腹は減る、寒さは寒し、雨が降って来るという始末でもう一刻の猶予が出来なくなった。仕方がないからとにかく明るくて暖かそうな方へ方へとあるいて行く。今から考えるとその時はすでに家の内に這入っておったのだ。ここで吾輩は彼の書生以外の人間を再び見るべき機会に遭遇したのである。第一に逢ったのがおさんである。これは前の書生より一層乱暴な方で吾輩を見るや否やいきなり頸筋をつかんで表へ抛り出した。いやこれは駄目だと思ったから眼をねぶって運を天に任せていた。しかしひもじいのと寒いのにはどうしても我慢が出来ん。吾輩は再びおさんの隙を見て台所へ這い上った。すると間もなくまた投げ出された。吾輩は投げ出されては這い上り、這い上っては投げ出され、何でも同じ事を四五遍繰り返したのを記憶している。その時におさんと云う者はつくづくいやになった。この間おさんの三馬を偸んでこの返報をしてやってから、やっと胸の痞が下りた。吾輩が最後につまみ出されようとしたときに、この家の主人が騒々しい何だといいながら出て来た。下女は吾輩をぶら下げて主人の方へ向けてこの宿なしの小猫がいくら出しても出しても御台所へ上って来て困りますという。主人は鼻の下の黒い毛を撚りながら吾輩の顔をしばらく眺めておったが、やがてそんなら内へ置いてやれといったまま奥へ這入ってしまった。主人はあまり口を聞かぬ人と見えた。下女は口惜しそうに吾輩を台所へ抛り出した。かくして吾輩はついにこの家を自分の住家と極める事にしたのである。
\begin{figure}
\begin{center}
\begin{minipage}<y>[htbp]{93mm}
\centering
\includegraphics[width=93mm]{./pic/cat002.jpg}
\caption{吾輩は猫である。名前はまだ無い。}
\end{minipage}
\end{center}
\end{figure}
吾輩の主人は滅多に吾輩と顔を合せる事がない。職業は教師だそうだ。学校から帰ると終日書斎に這入ったぎりほとんど出て来る事がない。家のものは大変な勉強家だと思っている。当人も勉強家であるかのごとく見せている。しかし実際はうちのものがいうような勤勉家ではない。吾輩は時々忍び足に彼の書斎を覗いて見るが、彼はよく昼寝をしている事がある。時々読みかけてある本の上に涎をたらしている。彼は胃弱で皮膚の色が淡黄色を帯びて弾力のない不活溌な徴候をあらわしている。その癖に大飯を食う。大飯を食った後でタカジヤスターゼを飲む。飲んだ後で書物をひろげる。二三ページ読むと眠くなる。涎を本の上へ垂らす。これが彼の毎夜繰り返す日課である。吾輩は猫ながら時々考える事がある。教師というものは実に楽なものだ。人間と生れたら教師となるに限る。こんなに寝ていて勤まるものなら猫にでも出来ぬ事はないと。それでも主人に云わせると教師ほどつらいものはないそうで彼は友達が来る度に何とかかんとか不平を鳴らしている。
吾輩がこの家へ住み込んだ当時は、主人以外のものにははなはだ不人望であった。どこへ行っても跳ね付けられて相手にしてくれ手がなかった。いかに珍重されなかったかは、今日に至るまで名前さえつけてくれないのでも分る。吾輩は仕方がないから、出来得る限り吾輩を入れてくれた主人の傍にいる事をつとめた。朝主人が新聞を読むときは必ず彼の膝の上に乗る。彼が昼寝をするときは必ずその背中に乗る。これはあながち主人が好きという訳ではないが別に構い手がなかったからやむを得んのである。その後いろいろ経験の上、朝は飯櫃の上、夜は炬燵の上、天気のよい昼は椽側へ寝る事とした。しかし一番心持の好いのは夜に入ってここのうちの小供の寝床へもぐり込んでいっしょにねる事である。この小供というのは五つと三つで夜になると二人が一つ床へ入って一間へ寝る。吾輩はいつでも彼等の中間に己れを容るべき余地を見出してどうにか、こうにか割り込むのであるが、運悪く小供の一人が眼を醒ますが最後大変な事になる。小供は――ことに小さい方が質がわるい――猫が来た猫が来たといって夜中でも何でも大きな声で泣き出すのである。すると例の神経胃弱性の主人は必ず眼をさまして次の部屋から飛び出してくる。現にせんだってなどは物指で尻ぺたをひどく叩かれた。
\chapter{縦長の写真のテスト}
縦長の写真。
\begin{figure}
\begin{center}
\begin{minipage}<y>[htbp]{93mm}
\centering\includegraphics[width=93mm]{./pic/cat003.jpg}
\caption{黒猫}
\end{minipage}
\end{center}
\end{figure}
\chapter*{あとがき\markboth{あとがき}{}}
\addcontentsline{toc}{chapter}{あとがき}
あとがきとか、謝辞を書きましょう。
\rightline{広告鳥}
\begin{figure}
\begin{center}
\begin{minipage}<y>[htbp]{93mm}
\centering
\includegraphics[width=93mm]{./pic/cat004.jpg}
\caption{}
\end{minipage}
\end{center}
\end{figure}
%奥付け
\clearpage
\thispagestyle{empty}
\begin{minipage}<y>[htpb]{93mm}
\begin{center}
\vspace{9cm} %奥付のページ上部からの位置
\begin{tabular}{l}
\multicolumn{1}{c}{\large{吾輩は猫である}}\\[3mm] %%タイトル
\hline
\\[-3mm]
\hspace{2mm}\normalsize{著\hspace{2mm}者}\hspace{5mm}夏目 漱石\\[0mm] %%著者
\hspace{2mm}\small{発行日\hspace{5mm}\today}\\[0mm] %%発行日。「\today」のところに任意の日付を入れてもいい。
\hspace{2mm}\small{発行者}\hspace{5mm}{\small 広告鳥}\hspace{45mm}\scriptsize{※無断転載禁止}\\[-3mm] %%発行者
\\\hline
\end{tabular}
\end{center}
\end{minipage}
\end{document}
%書き方メモ。コピペするときは頭のコメントアウト(%)を外して使う。
%
%「はじめに」とか「おわりに」など、章番号をつけたくないとき。
%\chapter*{はじめに\markboth{はじめに}{}}
%\addcontentsline{toc}{chapter}{はじめに}
%
%画像は以下をコピペ。
%\begin{figure}
%\begin{center}
%\begin{minipage}<y>[htbp]{93mm}
%\centering
%\includegraphics[width=93mm]{./pic/画像.jpg}%画像の幅と画像ファイルの指定
%\caption{キャプション}
%\end{minipage}
%\end{center}
%\end{figure}
%
Ubuntuならフォルダ内で右クリック > 端末で開く で端末を開いて、下記を実行。
目次作成のためには2回実行する必要がある。
$ lualatex 原稿
原稿.pdfができているはず。



※最終更新 : 2020年3月18日。
僕は通話専用のガラケーと、データ通信専用の格安スマホの2台持ちなのだが、スマホの通信プランは月1GB+前月までの残通信量(最大1GB)=ひと月、最大2GBという少ない通信量である。まあ、そのおかげでガラケーとスマホで合わせて月1,500円程度のコストなのだが。
それでも自宅ではWifiだし、外では動画などの大きい容量のデータのダウンロードや閲覧はしないようにしているので、前月の通信量が結構残ることが多く、特に困ることはない。
しかし、外出先でスマホで撮った写真をツイッターとかでアップロードしたいときもある。その日のうちに自宅に帰れるのなら、自宅に戻ってからアップすることもあるのだが、帰省中などWifiがない場合やすぐにアップしたいときに、少ない通信量しかない僕のプランではスマホの画像データの容量もバカにならない…。
そこで以前は、画像をリサイズできるアプリを使って、1枚ずつ縮小してからアップしていたのだが、これが結構手間だった。 とくに1回の投稿で複数枚の画像をアップするときなど。
複数の画像を一括で縮小できるアプリもあるっぽいみたいだったが、ふと、「スマホでも端末(ターミナル)開いて、Imagemagick の mogrify で一括縮小できないかなぁ」と思って調べたら、Termux というAndroidでLinuxコマンドが使える端末アプリがあるじゃないですか!!
そして、ついに比較的簡単(?)に複数枚の画像を一括縮小する環境を作ることができた。
※注意!:Google PlayでTermuxをインストールしたら、Termux:Widget などのTermux関連のアプリも全部、Google Play経由でインストールすること。逆にF-DroidでTermuxをインストールしたら、その他のTermux関連アプリは全部、F-Droid経由でインストールすること。混ぜるな危険!らしい。
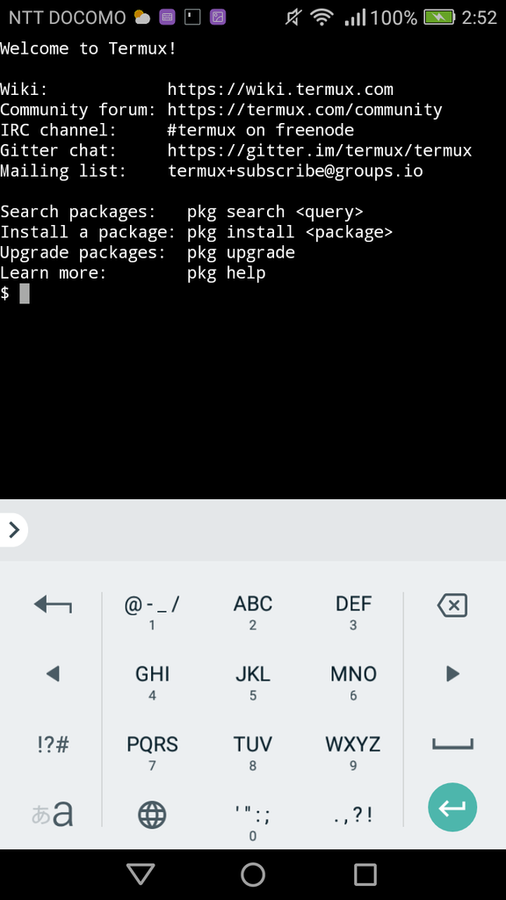
Termuxを起動すると、こんな感じ。

おぉ、端末(ターミナル)だ!
とりあえず、下記のことをすべし。
$ pkg update
$ pkg upgrade
$ termux-setup-storage
最後のコマンドで「アクセスを許可しますか?」と聞かれたら、許可をする。
端末で困るのは、現在の自分の場所がどこなのか、自分がいる場所はどんなフォルダ・ファイル構成になっているのがわかりづらいこと。
自分の場所を知るには下記コマンドで分かる。
$ pwd
自分がいる場所のフォルダ・ファイル構成は $ tree で分かる。
$ pkg install tree
でインストールして、
$ tree
で、フォルダ構造が表示される。
後述するように、ファイルの確認でも使う。
お好みでGraphicsMagickまたはImageMagickをインストールする。
$ pkg install graphicsmagick
または
$ pkg install imagemagick
GraphicsMagickはImageMagickより画像変換速度が速い。ただし、本当かどうかは分からないが、画質はImageMagickの方がいいという情報も。
~/storage/pictures/ の場所が、スマホ内部のどこに当てられているかを確認。
$ tree
たぶん、「本体(内部) > Pictures」(/storage/emulated/0/Pictures)になっていると思う。
「本体(内部) > Pictures」内に移動して、「画像リサイズ」フォルダを作成、確認する。
$ cd ~/storage/pictures/
$ mkdir 画像リサイズ
$ tree -L 1
一応、スマホの適当なファイルマネージャーで「本体(内部) > Pictures」を開いて見たときと、上記の $ tree -L 1 で表示された構成と同じになっているか(「画像リサイズ」フォルダがあるか)を確認する。
ホームに戻る。
$ cd
スマホの小さい画面の端末でいちいち $ cd で画像の入っている目的のフォルダまで移動してから一括縮小のコマンドを打つ、なんてことはしたくない。
termux を開いて、すぐにコマンド一発で縮小できるようにしたい!ということでスクリプトファイルを作成。
次の2つのスクリプトを作成(スクリプトの名前は任意でOK)。
スマホでスクリプトを書いてもいいけど、キーボードを使えるパソコンで書いたほうが速いので、パソコンで作った。(Windowsの場合、文字コードをUTF-8にしたほうがいいかも。) 今回は縮小サイズを50%とした。縮小割合はお好みで。
#!/data/data/com.termux/files/usr/bin/sh
cp ~/storage/dcim/Camera/IMG_$(date +%Y%m%d)_*.jpg ~/storage/pictures/画像リサイズ
cd ~/storage/pictures/画像リサイズ
gm mogrify -resize 50% *.jpg
内容はスマホの環境によってだいぶ変わると思うので、ご自身の環境に合わせて書き換えてください。
※ ImageMagickの方を使う場合は、gm mogrify -resize 50% *.jpg のところを mogrify -resize 50% *.jpg にする。
各行の説明は以下の通り。
cp ~/storage/dcim/Camera/IMG_$(date +%Y%m%d)_*.jpg ~/storage/pictures/画像リサイズ
cd ~/storage/pictures/画像リサイズ
gm mogrify -resize 50% *.jpg
#!/data/data/com.termux/files/usr/bin/sh
cd ~/storage/pictures/画像リサイズ
gm mogrify -resize 50% *.jpg
※ ImageMagickの方を使う場合は、gm mogrify -resize 50% *.jpg のところを mogrify -resize 50% *.jpg にする。
作成した resize.sh をグーグルドライブ経由(べつにグーグルドライブでなくてもいい。メールで添付とかでも。)でスマホにダウンロードしたら、「Downloads」フォルダにあるはずなので、termuxでダウンロードフォルダに移動。
$ cd ~/storage/downloads
resize.shがあるかを確認。
$ tree
resize.sh、resize2.shがあることを確認したら、以下のようにresize.shとresize2.shを /bin フォルダにコピー。
$ cp resize.sh $PREFIX/bin/resize.sh
$ cp resize2.sh $PREFIX/bin/resize2.sh
実行権限を与える。
$ cd $PREFIX/bin
$ chmod +rx resize.sh
$ chmod +rx resize2.sh
実行権限が与えられえているか確認する。
$ ls -l resize.sh
$ ls -l resize2.sh
で、-rwx-- となっていればOK。
これで準備終わり。一度、termuxを閉じるか、$ cd でホームに戻る。
(そもそもカメラで撮影した画像のファイル名に日付が入ることを前提に resize.sh を作成しているので、スマホによってはこの方法は使えない可能性もある。)
スマホのカメラで写真を撮った後、termuxを起動してスクリプトを実行。
$ resize.sh
実行中は何も表示されなくて不安になるけど、じっと待つw。
端末に再び「$」が表示されれば、「画像リサイズ」フォルダ内に縮小された画像が入っている。
Termuxをちゃんと
$ exit
で終了させれば、入力コマンドが履歴として残るので、次回からはTermuxを起動させて「↑」を押せば、すぐに $ resize.sh が実行できる。
ファイルマネージャー等で、スマホで撮った画像データを「画像リサイズ」フォルダにコピーする。
Yahoo!ファイルマネージャーが、目的のフォルダをスマホのホーム画面にショートカットとして置けるし、画面を2分割してドラッグ&ドロップできるし便利な感じ。

termuxを起動して、スクリプト実行。
$ resize2.sh
端末に再び「$」が表示されれば、「画像リサイズ」フォルダ内の画像が縮小されている。
繰り返しになるが、Termuxをちゃんと
$ exit
で終了させれば、入力コマンドが履歴として残るので、次回からはTermuxを起動させて「↑」を押せば、すぐに $ resize2.sh が実行できる。
僕の貧弱なスマホのスペックではわずか数枚の縮小にも結構、時間がかかった…。
あまり大量に一括縮小するのは時間がかかりすぎるので止めておいたほうがいいかも。
GraphicsMagickを使うことで変換時間が速くなった!
いちいちTermux起動して、入力履歴にあるとはいえ、コマンドを入れて…が面倒…。
スマホのホーム画面にスクリプトのショートカットアイコンを置いて、それをタップするだけで画像縮小できないだろうか…?と思って調べたら、できた!
Termux:Widget をGoogle PlayまたはF-Droidからインストール。
注意!:冒頭でも述べたように、Google PlayでTermuxをインストールしたら、Termux:Widget などのTermux関連のアプリも全部、Google Play経由でインストールすること。
逆にF-DroidでTermuxをインストールしたら、その他のTermux関連アプリは全部、F-Droid経由でインストールすること。
ちなみに僕のはF-Droid版。
正しい説明はTermux:Widget - Termux Wikiを参照のこと。
Termuxを起動して、$HOMEに「.shortcuts」フォルダを作成。
$ mkdir -p $HOME/.shortcuts
前述の resize.sh と resize2.sh が「ダウンロード」フォルダ内に残っているという前提で、その「downloads」フォルダに移動(下記の1行目)して、resize.sh と resize2.sh を上記の「.shortcuts」フォルダにコピー(2・3行目)、実行権限を与える(4・5行目)。
$ cd storage/downloads
$ cp resize.sh $HOME/.shortcuts/resize.sh
$ cp resize2.sh $HOME/.shortcuts/resize2.sh
$ chmod +x $HOME/.shortcuts/resize.sh
$ chmod +x $HOME/.shortcuts/resize2.sh
実行権限がちゃんと変わったかを確認したい場合は、下記の結果に「x」が含まれていればOK。
$ ls -l $HOME/.shortcuts/resize.sh
$ ls -l $HOME/.shortcuts/resize2.sh
Termuxを終了させる。
$ exit
スマホによって設定が違うだろうけど、僕のスマホの場合は、ホーム画面の空いているところを長押しすると、ウィジェットを設定する画面が出てくるので、その中から Termux:Widget のウェジェットを探して、スクリプトメニュー一覧か、ショートカットアイコンを選択。画像はショートカットアイコンを置いた場合のもの。

これでアイコンをタップするだけで、画像が縮小できる!
撮影した当日に画像を縮小する場合は、カメラで撮影した後、「resize.sh」のアイコンをタップ。
撮影した翌日以降に画像を縮小する場合は、ファイルマネージャー等で、スマホで撮った画像データを「画像リサイズ」フォルダにコピーして、「resize2.sh」のアイコンをタップ。
撮影した当日に「resize.sh」のアイコンをタップして、さらに縮小したい場合、「resize2.sh」のアイコンをタップという組合せ技も可能。