サラヤの食器用の中性洗剤。同じ5kgで容器もラベルもそっくり。でも、成分が違うらしい。
僕が使うのはヤシノミ洗剤の方。冬、お湯で使っても手荒れしにくい。
中性洗剤 ヤシノミ洗剤 5kg
成分:界面活性剤(16%、アルキルエーテル硫酸エステルナトリウム、脂肪酸アルカノールアミド)
参考リンク:中性洗剤 ヤシノミ洗剤 5kg 業務用洗剤ならサラヤプロショップ(業務用通販)
中性洗剤 サラヤ-SS 5kg
成分:直鎖アルキルベンゼンスルホン酸ナトリウム、非イオン界面活性剤、金属イオン封鎖剤
サラヤの食器用の中性洗剤。同じ5kgで容器もラベルもそっくり。でも、成分が違うらしい。
僕が使うのはヤシノミ洗剤の方。冬、お湯で使っても手荒れしにくい。
成分:界面活性剤(16%、アルキルエーテル硫酸エステルナトリウム、脂肪酸アルカノールアミド)
参考リンク:中性洗剤 ヤシノミ洗剤 5kg 業務用洗剤ならサラヤプロショップ(業務用通販)
成分:直鎖アルキルベンゼンスルホン酸ナトリウム、非イオン界面活性剤、金属イオン封鎖剤
Rhythmboxでも取り込めるけど、ここではAsunderを使って、opusにエンコードして取り込む。
$ sudo apt install asunder
$ sudo apt install opus-tools
この画像のように設定。


総合的に評価するなら Opus>AAC=Vorbis>MP3
(音声コーデック 音質比較 AAC vs MP3 vs Opus vs Vorbis - Qiita)
どれほど多くてもVBR 160kbpsで良く、256kbpsあればオーバーキル気味。
(音楽ファイルが96kbpsになる日――Opus音声コーデックの実力 - Qiita)
「インターネット接続にHTTPプロクシを使う」にチェックを入れて、サーバのところに「freedbtest.dyndns.org」と入力し、ポートのところを「80」に修正します。これだけで、音楽情報の取得率がさらに飛躍的にあがります。
(Ubuntuで音楽CDのリッピングはAsunder一択!裏技あり! - 処分か?再生か?パソコン・スマホの格安運用法!)
高速リッピングではエラー修正が行われないので、もしリッピングがエラーになった場合は、「Faster ripping」のチェックを外してみてください。また、ファイル名が長すぎるのも、エラーの原因になります。
(Asunder 2.8 音楽CDから高音質320Kbps MP3へ高速リッピング | Ubuntuアプリのいいところ)
ゲームなんてめったにしないけど、ハードオフで中古で550円でゲームパッド(エレコム ゲームパッド USB接続 JC-U2410TBK)を買ったので、Ubuntuで使ってみた。
Ubuntuでゲームパッドを使う | レンズの向こう を参考に以下のコマンドを実行。
$ sudo apt-get install joystick jstest-gtk
ちゃんと動いた。
スーパーマリオブラザーズっぽい SuperTux や、マリオカートっぽい SuperTuxKart を楽しむには十分。
※reveal.js や Pandoc の更新は速く、かつ、大きな変化があったりするので、下記の情報は古くなる可能性があるので、ご注意を。
クラスにstretchr-stretch を指定。(※どのバージョンからかは分からないが、クラスオプション名が変わった…。)
pandocでmarkdownからreveal.jsに変換する場合、
{.center .r-stretch}<p></p>
と、<p></p>をつけておかないと、大きな画像はスライドからはみ出てしまう。
mdで見出し1(#)と見出し2(##)を使っている場合、Pandocのオプションに --slide-level=2 をつけておかないと、見出し1(#)直下に本文を入れられない。
:::{.test}
テキスト
:::
$ convert -negate 入力.png 出力.png
または、要バックアップ後
$ mogrify -negate *png
<p class="fragment" data-fragment-index="3">Appears last</p>
<p class="fragment" data-fragment-index="1">Appears first</p>
<p class="fragment" data-fragment-index="2">Appears second</p>
htmlの末尾にある Reveal.initialize({ 以下で設定。
Reveal.initialize({
margin: 0.03,
width: 1024,
height: 768,
history:true,
hash: true,
slideNumber: true,
slideNumber: 'c',
以下、 Reveal.initialize({ 以下の設定説明。
margin: 0.03,
デフォルトは0.04
width: 1024,
height: 768,
デフォルトは960x700。
参照:Presentation Size | reveal.js
プロジェクターの解像度には以下を参照。(プロジェクター 解像度 | 知っておきたいプロジェクターの基礎知識 | CASIO)
ビジネス用のプロジェクターの解像度には、下記のような規格が採用されている場合が多いでしょう。
VGA 解像度:640×480
SVGA 解像度:800×600
XGA 解像度:1024×768
WXGA 解像度:1280×800
フルHD 解像度:1920×1080
WUXGA 解像度:1920×1200「数字×数字」であらわされている解像度は、ドットの細かさ以外に、スクリーンのヨコとタテの比率もあらわしています。たとえばXGAの「1024×768」は「4:3」のスクリーン比率で、WXGAの「1280×800」はよりワイドな「16:10」のスクリーン比率であることがわかります。
現行のビジネス用プロジェクターではXGAやWXGAを採用している機種が多いようですが、古いプロジェクターの場合、VGAやSVGAを使っている機種もあるでしょう。
history:true,
hash: true,
slideNumber: true,
通し番号にしたい場合、
slideNumber: 'c',
も追加する。
htmlのヘッダーのthemeの指定の最後に id="theme" をつける。
<link rel="stylesheet" href="reveal.js/css/theme/simple.css" id="theme">
以下のスライドページを作成。
./reveal.js/css/theme/white.css などのcssの位置は各自のディレクトリ構成によって適宜編集を。
<section id="themes">
<h1>スライドテーマ選択</h1>
<p>
reveal.js comes with a few themes built in: <br>
<!-- Hacks to swap themes after the page has loaded. Not flexible and only intended for the reveal.js demo deck. -->
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/black.css'); return false;">Black</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/white.css'); return false;">White</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/league.css'); return false;">League</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/sky.css'); return false;">Sky</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/beige.css'); return false;">Beige</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/simple.css'); return false;">Simple</a> <br>
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/serif.css'); return false;">Serif</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/blood.css'); return false;">Blood</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/night.css'); return false;">Night</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/moon.css'); return false;">Moon</a> -
<a href="#" onclick="document.getElementById('theme').setAttribute('href','./reveal.js/css/theme/solarized.css'); return false;">Solarized</a>
</p>
</section>
以下を参照のこと。
csvではなく、LibreOffice Calc のデフォルトのオープンドキュメント形式(.ods)での住所録作成編集ができるようになった新しい方法の記事を書きました。
Ubuntuで年賀状の宛名作成 2022年版 - adbird(広告鳥) 備忘録
↑上記の2022年版の記事のほうを強く勧めます。
下記の方法より住所録の作成編集が楽になります。
更新履歴:
※Ubuntuフォーラム経由で来られた方へ:CSS(nenga.css)やスクリプト(makenenga.sh)、およびcsvの項目名の書き方がUbuntuフォーラムに投稿した内容とは若干異なっていますので、フォーラムに投稿した内容で一度CSS等を作成している人は改めて全てのファイルを下記の方法で作り直してください。
Linux(Ubuntu)でも簡単に年賀状の宛名作成をする方法です。
LibreOfficeのCalcを用いて宛名データ(csv)を作成して、スクリプトでhtml、pdfに変換する、という方法です。
動作確認の環境はUbuntu18.04です。
手っ取り早く試してみたい人は、CSS、スクリプト、csvファイルを入れた 年賀宛名from-csv.zip を準備したので、以下の手順で使ってみてください。
年賀宛名from-csvフォルダ(フォルダ名は任意)を作って以下のように設定ファイル等を置いていく。
年賀宛名from-csv (フォルダ名は任意)
├── makenenga.sh
├── nenga.css
└── 宛名.csv (ファイル名は任意)
一度インストールすれば、次年度からは改めてインストールする必要はない。
人名の様々な異体字が使えるIPAmj明朝フォントと、郵便番号でIPAexゴシックを使う。フォントを変更したい場合、後述のCSS(nenga.css)の該当箇所を修正する。
ヘッドレスChromeでPDFを生成するのでChromeが必要。
Ubuntu18.04ではChrome以外はレポジトリに入っているので、端末を開いて以下のコマンドを1行ずつ入力(以下を1行ずつコピペ)して、エンターキーを押して、インストールする(行頭の「$」は入力する必要はない。以下、同様。)。
$ sudo apt install fonts-ipamj-mincho
$ sudo apt install fonts-ipaexfont
$ sudo apt install perl
パスワード入力を求められるので入力。パスワード入力中は端末上に何も表示されないけど、ちゃんと入力されているので心配しないように。入力時には半角英数字入力になっていることをちゃんと確認すること。
将来、フォントやソフトのレポジトリ登録名が変わるなどして、上記コマンドで見つからないときは、
$ apt search ipamj
などで検索。
Google Chrome は公式サイトに行って、「Chromeをダウンロード」をクリックするとダウンロードできる。
以下の手順で設定ファイル・スクリプトファイルを作成すればいいのだけれど、面倒くさいという人は 年賀宛名from-csv.zip をダウンロードして、展開後、「一度保存した宛名.csvを開く場合」のところまで読み飛ばしてください。
テキストエディタを開いて、以下の内容をnenga.cssとして保存。ハガキの版面調整(郵便番号や宛名、住所等の位置など)やフォント変更をする場合はこれを修正する。
@page {size:100mm 148mm; margin:0; padding:0;}
body {margin: 0; padding:0;}
.sheet {
width:100mm; height:148mm;
margin: 0;
padding:0;
position: relative;
page-break-after: always;
}
#title-block-header{
display:none;
}
p{
margin:0;
padding:0;
font-family:"IPAmj明朝";
}
.郵便番号 {
font-family:"IPAexゴシック";
font-style: normal;
font-weight: normal;
letter-spacing: 4.4mm; /*数字の間隔 IPAexゴシック使用時で調整している。フォントを変えた場合は要調整。*/
font-size:13pt;
margin:0;
padding:0;
position:absolute; top:13mm; left:46mm; /*上部および左からの位置。ズレる場合は要調整。*/
}
.住所 {
font-family: "IPAmj明朝"; /*フォント*/
font-size:14pt;
margin-left:0px;
padding-top:0px;
line-height:1.5em;
letter-spacing:2pt;
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
position:absolute; top:30mm; right:7mm; /*上部および右からの位置*/
}
.yoko {
text-orientation: mixed !important;
-webkit-text-orientation: mixed !important;
}
.宛名 {
position: absolute;
top: 30%; /*上部から位置*/
left: 52%; /*左からの位置*/
-webkit-transform: translateY(-10%) translateX(-50%);
transform: translateY(-10%) translateX(-50%);
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
}
.姓 {
display : inline-block;
font-family:"IPAmj明朝"; /*フォント*/
font-size:25pt;
line-height:1.3em; /*.名のline-heightの値と同じにする*/
letter-spacing: 0.4em; /*文字間隔*/
}
.名 {
display : inline-block;
/* vertical-align: -webkit-baseline-middle; /*連名時、姓を中央寄せにするときはこちら。*/
vertical-align: top; /*連名時、姓を右寄せにするときはこちら。*/
font-family:"IPAmj明朝"; /*フォント*/
font-size:25pt;
margin-top:0.6em; /*姓と名のスペース*/
letter-spacing: 0.4em; /*文字間隔*/
line-height:1.3em; /*連名時の行間*/
}
.敬称 {padding: 0.5em;} /*名前と敬称の間の調整*/
.差出人住所氏名 {
position:absolute; top:70mm; left:8.5mm; /*上部および左からの位置。*/
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
}
.差出人住所 {
font-family:"IPAmj明朝"; /*フォント*/
font-size:10pt;
margin:0;
padding-left:0.8em; /*差出人との間*/
line-height:1.2;
}
.差出人姓{
display : inline-block;
font-family:"IPAmj明朝"; /*フォント*/
font-size:14pt;
line-height:1.2em; /*.差出人名のline-heightの値と同じにする*/
letter-spacing: 0.4em; /*文字間隔*/
padding-top:0.5em; /*字下げ*/
}
.差出人名{
display : inline-block;
/* vertical-align: -webkit-baseline-middle; /*連名時、姓を中央寄せにするときはこちら。*/
vertical-align: top; /*連名時、姓を右寄せにするときはこちら。*/
font-family:"IPAmj明朝"; /*フォント*/
font-size:14pt;
margin-top:0.6em; /*姓と名のスペース*/
letter-spacing: 0.4em; /*文字間隔*/
line-height:1.2em; /*連名時の行間*/
}
.差出人郵便番号{
font-size:10pt;
font-family:"IPAmj明朝"; /* IPAmj明朝で文字間隔等を調整している */
margin:0;
padding:0;
position:absolute; top:124mm; left:6mm; /*上部および左からの位置。ズレる場合は調整*/
letter-spacing: 2mm; /* 文字の間隔 */
}
/*数字の縦中横はイマイチな感じなので保留*/
.縦中横 {
text-combine-upright: all;
vertical-align: middle;
}
/** For screen preview **/
@media screen {
body { background: #e0e0e0 }
.sheet {
background: white;
box-shadow: 0 .5mm 2mm rgba(0,0,0,.3);
margin: 5mm;
}
}
@media print {
body {
margin: 0;
padding:0;
width:100mm; height:148mm; /* needed for Chrome */
}
}
テキストエディタで、以下の内容をmakenenga.shとして保存。
#!/bin/sh
sed -e 's/^[oO○]//g' $1.csv > $1_002.csv
#↓住所の2行目を1字下げしている($14 "<br /> " \)。字下げしたくない場合は当該箇所を $14 "<br />" \ にする。
sed -e '1d' -e '/^[xX☓]/d' $1_002.csv | \
awk -F ";" \
'{print \
$1 "<section class=\"sheet\">\n<p class=\"郵便番号\">" \
$13 "</p>\n<p class=\"住所\">" \
$14 "<br /> " \
$15 "</p>\n<div class=\"宛名\">\n<p class=\"姓\">" \
$3 "</p><p class=\"名\">" \
$4 "<span class=\"敬称\">" \
$5 "</span><br />" \
$7 "<span class=\"敬称\">" \
$8 "</span><br />" \
$9 "<span class=\"敬称\">" \
$10 "</span><br />" \
$11 "<span class=\"敬称\">" \
$12 "</span><br /></p>\n</div>\n<div class=\"差出人住所氏名\">\n<p class=\"差出人住所\">" \
$20 "<br />" \
$21 "</p>\n<p class=\"差出人姓\">" \
$16 "</p><p class=\"差出人名\">" \
$17 "<br />" \
$18 "</p>\n</div>\n<p class=\"差出人郵便番号\">" \
$19 "</p>\n</section>\n"}' | \
sed \
-e 's/<br \/><span class=\"敬称\"><\/span>//g' \
-e 's/<br \/><\/p>/<\/p>/g' \
-e '/<p class=\"名\"><span class=\"敬称\"><\/span><\/p>/d' \
-e '/別姓/s/<span class=\"敬称\"><\/span><br \/>/<\/p><p class=\"名\">/g' \
-e 's/<\/span><br \/>別姓=/<\/span><\/p>\n<br \/>\n<p class=\"姓\">/g' \
-e '/住所/y/-−ー*/―――*/' \
-e '/郵便番号/s/[-−ー]//g' \
-e 's/class=”yoko”/class=\"yoko\"/g' > filein01.txt
#住所の数字を漢数字に変えたい時は以下の行頭の「#」を消して、上書き保存。
#sed -i -e '/住所/y/1234567890*/一二三四五六七八九〇*/' filein01.txt
#sed -i -e '/住所/y/1234567890*/一二三四五六七八九〇*/' filein01.txt
perl -e '
print "<!DOCTYPE html>\n";
print "<html lang=\"ja\">\n";
print "<head>\n";
print "<meta charset=\"UTF-8\">\n";
print "<link rel=\"stylesheet\" href=\"nenga.css\" type=\"text\/css\">\n";
print "<title>年賀状 宛名<\/title>\n";
print "<\/head>\n";
print "<body>\n";
open(RDFILE, "< filein01.txt");
while(<RDFILE>){ print $_; }
close(RDFILE);
print "<\/body>\n";
print "<\/html>\n";
' > `date +%Y%m%d_$1年賀状`.html
#PDF出力
google-chrome --headless --print-to-pdf=`date +%Y%m%d_$1年賀状`.pdf `date +%Y%m%d_$1年賀状`.html
#2020年11月現在、snap版のchromiumだとヘッドレスが使えない模様。$ sudo apt install chromium-browserでインストールしたchromiumならヘッドレスが使える。
#chromium-browser --headless --print-to-pdf=`date +%Y%m%d_$1年賀状`.pdf `date +%Y%m%d_$1年賀状`.html
#中間ファイル削除
rm -f $1_002.csv
rm -f filein01.txt
#rm -f `date +%Y%m%d_$1年賀状`.html
LibreOfficeのCalcで、表計算ドキュメントを新規作成。
一行目を
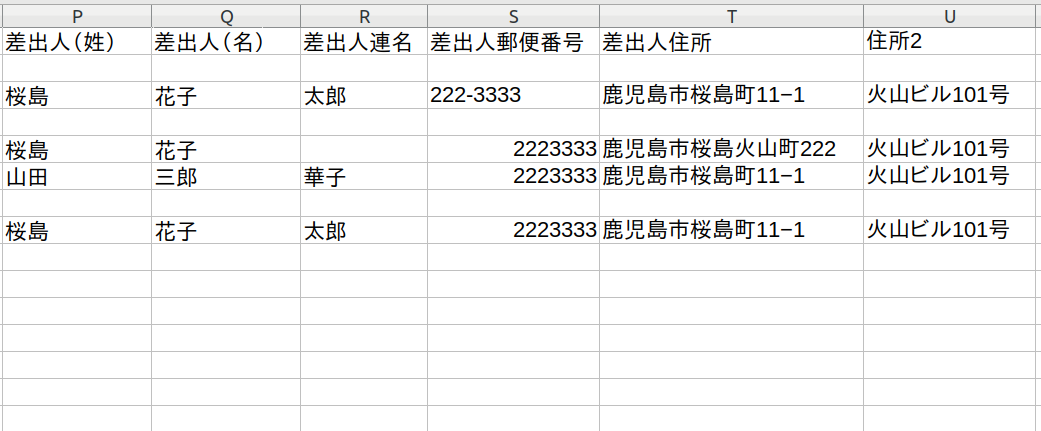
| 送付 | No. | 姓 | 名 | 敬称 | ふりがな | 連名 | 敬称 | 連名 | 敬称 | 連名 | 敬称 | 郵便番号 | 住所 | 住所2 | 差出人(姓) | 差出人(名) | 差出人連名 | 差出人郵便番号 | 差出人住所 | 住所2 |
にする。
書き方はこの画像を参考に。


<span class="yoko">〜</span>とする。
既存の住所録がエクセル等で手元にある人はデータをそれぞれの列にコピペしていくといい。
保存は「宛名.csv」(ファイル名は任意)と拡張子を「.csv」にする。
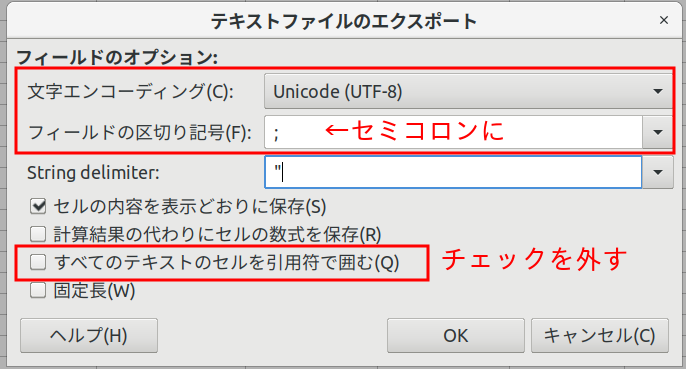
新規保存の時だけ「テキストファイルのエクスポート」のウィンドウがポップアップされるので、

にして、保存する。
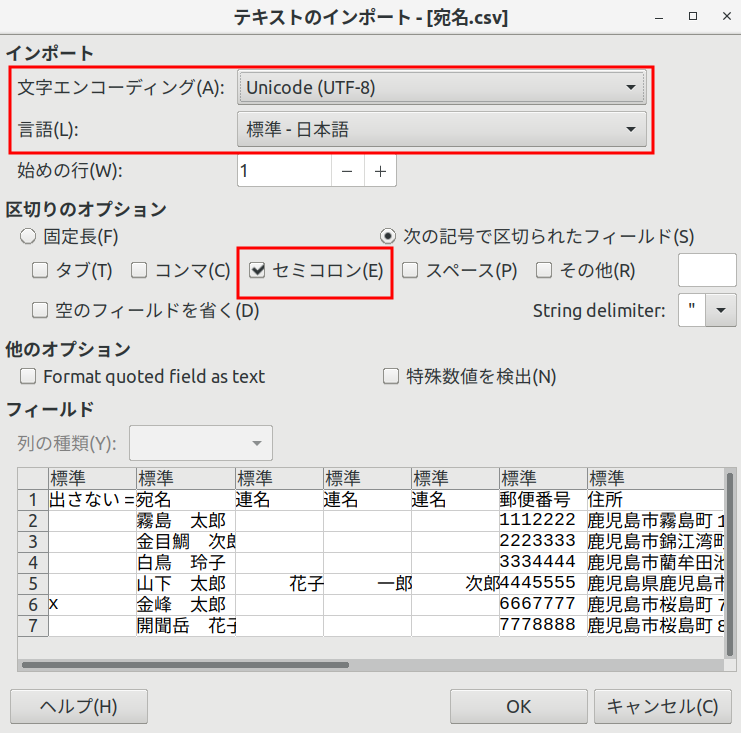
一度保存した宛名.csvをLibreOfficeのCalcで開くと、「テキストのインポート」のウインドウがポップアップされるので、

にして、OKボタンで開く。
編集後、保存し直す時に、ODF表計算ドキュメント形式(.ods)で保存するかどうか聞かれるが、必ずcsvで保存する。
年賀宛名from-csvフォルダ内の構成が次の通りになっていることを確認。
年賀宛名from-csv(フォルダ名は任意)
├── makenenga.sh
├── nenga.css
└── 宛名.csv
年賀宛名from-csvフォルダ内で、右クリック>端末で開く で、端末を開いて、以下を実行。
$ sh makenenga.sh 宛名
宛名データのファイル名(ここでは 宛名.csv)を入力するときは、拡張子(.csv)はいらないので注意。
ヘッドレスChromeの処理?でエラーが表示されることもあるけど、ちゃんとPDFは生成されているはず。エラーが気になるようなら、端末で「↑」キーを押すと入力履歴が出るので、エラーが出なくなるまで何度か実行する。
ハガキの版面調整(郵便番号や宛名、住所等の位置など)をする場合は、nenga.cssをテキストエディタで開いて修正する。
※ただし、一部の調整はスクリプト(makenenga.sh)の方で設定している(住所の2行目の字下げ、数字の漢数字への変換)。
次年度からは宛名データ(宛名.csv)を編集して、上記スクリプトを実行するだけ。

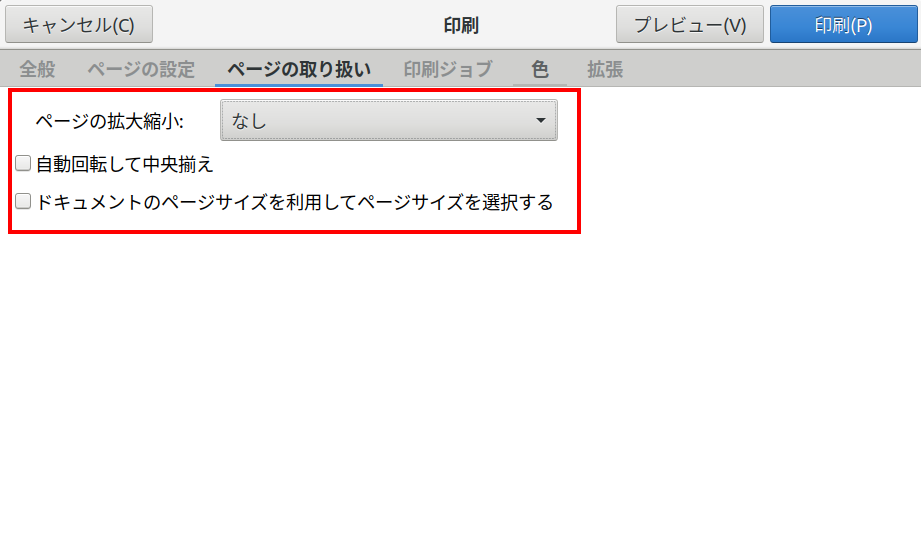
プリンタによって少々変わってくると思うけど、Ubuntu標準のドキュメント・ビューアでPDFを印刷するときは次の画像のような設定にしたほうがいいと思う。


LibreOffice Calc のデフォルトのオープンドキュメント形式(.ods)での住所録作成編集ができるようになった新しい方法の記事を書きました。
Ubuntuで年賀状の宛名作成 2022年版 - adbird(広告鳥) 備忘録
↑上記の2022年版の記事のほうを強く勧めます。下記の方法より住所録の作成編集が楽になります。
注意:この投稿の方法では、連名を書く時に全角スペースを必要な分(姓の文字数分+1文字分)挿入しないといけません。それが少し面倒。
上記の問題点は、次の投稿 Ubuntuで年賀状の宛名作成 csvで住所録編集 2020年版 の方法では解決できています。
なので、正直、 Ubuntuで年賀状の宛名作成 csvで住所録編集 2020年版 の方をオススメします。
Linux(Ubuntu)でも簡単に年賀状の宛名作成をする方法です。
※最終更新:2020年11月15日、css・スクリプトを修正。
一度インストールすれば、次年度からは改めてインストールする必要はない。
人名の様々な異体字が使えるIPAmj明朝フォントを使う。ただし、郵便番号はUbuntu18.04ではデフォルトで入っているNotoフォント(Noto Sans CJK JP)を使う。
IPAmj明朝フォントはUbuntu18.04ではレポジトリに入っているので、端末を開いて以下のコマンドを入力(以下をコピペ)、エンターキーを押して、インストールする(行頭の「$」は入力する必要はない。以下、同様。)。
$ sudo apt install fonts-ipamj-mincho
パスワード入力を求められるので入力。パスワード入力中は端末上に何も表示されないけど、ちゃんと入力されているので心配しないように。入力時には半角英数字入力になっていることをちゃんと確認すること。
将来、レポジトリ登録名が変わるなどして、上記コマンドで見つからないときは、
$ apt search ipamj
で検索。
IPAmj明朝フォント以外を使いたい場合、下記のnenga.cssとlist.cssの該当箇所を修正する。
$ sudo apt install perl
ヘッドレスChromeでPDFを生成するので必要。
Googleの公式サイトからダウンロード、インストール。
年賀宛名フォルダを作って以下のように設定ファイル等を置いていく。
年賀宛名
├── list.css
├── makenenga.sh
├── nenga.css
└── test.txt
以下の手順で設定ファイル・スクリプトファイルを作成すればいいのだけれど、面倒くさいという人は 年賀宛名.zip をダウンロードして、展開後、「スクリプト実行・PDFファイル生成」のところまで読み飛ばしてください。
テキストエディタを開いて、以下の内容をnenga.cssとして保存。ハガキの版面調整(郵便番号や宛名、住所等の位置など)やフォント変更を行う場合はこれを修正する。
@page {size:100mm 148mm; margin:0; padding:0;}
body {margin: 0; padding:0;}
.sheet {
width:100mm; height:148mm;
margin: 0;
padding:0;
position: relative;
page-break-after: always;
}
#title-block-header{
display:none;
}
p{
margin:0;
padding:0;
font-family:"IPAmj明朝" ;
}
.郵便番号 {
font-family:"Noto Sans CJK JP";
letter-spacing: 4.7mm; /* 数字の間隔 Noto Sans CJK JP 使用時 */
font-size:12pt;
margin:0;
padding:0;
position:absolute; top:13mm; left:46mm; /* 上部および左からの位置。ズレる場合は調整 */
}
.住所 {
font-family: "IPAmj明朝";
font-size:14pt;
margin-left:0px;
padding-top:0px;
line-height:1.5em;
letter-spacing:2pt;
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
position:absolute; top:30mm; right:7mm; /*上部および右からの位置*/
}
.宛名 {
font-family:"IPAmj明朝" ;
font-size:22pt;
letter-spacing: 0.3em; /*文字間*/
position: absolute;
top: 30%; /*上部から位置*/
left: 52%; /*左からの位置*/
-webkit-transform: translateY(-10%) translateX(-50%);
transform: translateY(-10%) translateX(-50%);
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
line-height:1.3; /*連名時の行間*/
}
.差出人住所氏名 {
position:absolute; top:70mm; left:8.5mm; /*上部および左からの位置。*/
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
}
.差出人住所 {
font-family:"IPAmj明朝" ;
font-size:10pt;
margin:0;
padding-left:0.8em; /*差出人との間*/
line-height:1.2;
}
.差出人 {
font-family:"IPAmj明朝" ;
font-size:14pt;
letter-spacing: 0.1em;
line-height:1.2; /*連名時の行間*/
padding-top:0.5em; /*字下げ*/
}
.差出人郵便番号{
font-size:10pt;
font-family:"IPAmj明朝"; /* IPAmj明朝で文字間等を調整している */
margin:0;
padding:0;
position:absolute; top:124mm; left:6mm; /*上部および左からの位置。ズレる場合は調整*/
letter-spacing: 2mm; /* 文字の間隔 */
}
/*数字の縦中横はイマイチな感じなので保留*/
.縦中横 {
text-combine-upright: all;
vertical-align: middle;
}
/** For screen preview **/
@media screen {
body { background: #e0e0e0 }
.sheet {
background: white;
box-shadow: 0 .5mm 2mm rgba(0,0,0,.3);
margin: 5mm;
}
}
@media print {
body {
margin: 0;
padding:0;
width:100mm; height:148mm; /* needed for Chrome */
}
}
同様に、以下の内容をlist.cssとして保存。
body {
counter-reset: number;
}
.sheet {
display:block;
border-bottom-style: groove;
border-width: 1px;
margin:0 0 0 0;
padding:5pt 0 5pt 0;
font-size:0; /* 隙間をなくす */
}
#title-block-header{
display:none;
}
p{
margin:0 0 0 0;
padding:0;
font-family:"IPAmj明朝";
}
.郵便番号 {
display: inline-block;
vertical-align: top;
font-size:12pt;
font-family:"IPAmj明朝";
width:25%;
}
.郵便番号:before {
counter-increment:number;
content: "(" counter(number) ")〒";
}
.住所 {
display: inline-block;
font-size:12pt;
vertical-align: top;
width:50%;
}
.宛名 {
display: inline-block;
vertical-align: top;
margin:0 0 0 0;
font-size:12pt;
text-align:right;
width:25%;
}
.差出人住所 {display:none;}
.差出人 {display:none;}
.差出人郵便番号{display:none;}
.NoPost{
font-family:sans-serif;
margin:10pt 0 10pt 0;
}
/*改ページ*/
.pagebreak{
page-break-before:always;
padding-top:0em;
text-align: justify;
text-justify: inter-ideograph;
}
@media print {
@page {
margin: 18mm 18mm 0mm 18mm;
padding: 0;
size: 8.26in 11.69in; /*A4縦*/
/*size: 11.69in 8.26in; /*A4横*/
}
}
同様に、以下の内容をmakenenga.shとして保存。
#!/bin/sh
cp $1.txt $1_001.txt
sed -i \
-e 's/^[ \t]*//' \
-e '/^住所/y/-−ー*/―――*/' \
-e '/^差出人住所/y/-−ー*/―――*/' \
-e '/^郵便/s/$/<\/p>/g' \
-e 's/^郵便 /<p class=\"郵便番号\">/g' \
-e 's/^郵便番号 /<p class=\"郵便番号\">/g' \
-e 's/^〒 /<p class=\"郵便番号\">/g' \
$1_001.txt
sed -i -z 's/\n住所[22] /<br \/>/g' $1_001.txt
sed -i -z 's/\n住所[33] /<br \/>/g' $1_001.txt
sed -i \
-e '/^住所/s/$/<\/p>/g' \
-e 's/^住所 /<p class=\"住所\">/g' \
-e 's/^連名 /<br \/>/g' \
$1_001.txt
sed -i -z 's/\n<br \/>/<br \/>/g' $1_001.txt
sed -i \
-e '/^宛名/s/$/<\/p>/g' \
-e 's/^宛名 /<p class=\"宛名\">/g' \
-e '/^差出人住所/s/$/<\/p>/g' \
-e 's/^差出人住所 /<div class=\"差出人住所氏名\">\n<p class=\"差出人住所\">/g' \
-e '/^差出人/s/$/<\/p>/g' \
-e 's/^差出人 /<p class=\"差出人\">/g' \
-e '/^差出人郵便/s/$/<\/p>/g' \
-e 's/^差出人郵便 /<\/div>\n<p class=\"差出人郵便番号\">/g' \
-e 's/^差出人郵便番号 /<\/div>\n<p class=\"差出人郵便番号\">/g' \
-e 's/^差出人〒 /<\/div>\n<p class=\"差出人郵便番号\">/g' \
-e '/郵便番号/s/[-−ー]//g' \
-e 's/:::::sheet/<section class=\"sheet\">/g' \
-e 's/:::::/<\/section>/g' \
$1_001.txt
cp $1_001.txt filein01.txt
#喪中等で出さなかった人を一覧に表示
sed -i \
-e 's/<!--NoPost/<p class=\"NoPost\">※以下、今年は出していない。<\/p>/g' \
-e 's/NoPost-->//g' \
filein01.txt
cp $1_001.txt filein02.txt
#住所の数字を漢数字に変えたい時は以下の行頭の「#」を消して、上書き保存。
#sed -i -e '/住所/y/1234567890*/一二三四五六七八九〇*/' filein02.txt
#sed -i -e '/住所/y/1234567890*/一二三四五六七八九〇*/' filein02.txt
#宛名一覧
perl -e '
print "<!DOCTYPE html>\n";
print "<html lang=\"ja\">\n";
print "<head>\n";
print "<meta charset=\"UTF-8\">\n";
print "<link rel=\"stylesheet\" href=\"list.css\" type=\"text\/css\">\n";
print "<title>年賀状 宛先一覧<\/title>\n";
print "<\/head>\n";
print "<body>\n";
open(RDFILE, "< filein01.txt");
while(<RDFILE>){ print $_; }
close(RDFILE);
print "<\/body>\n";
print "<\/html>\n";
' > `date +%Y%m%d_$1一覧`.html
#ハガキ
perl -e '
print "<!DOCTYPE html>\n";
print "<html lang=\"ja\">\n";
print "<head>\n";
print "<meta charset=\"UTF-8\">\n";
print "<link rel=\"stylesheet\" href=\"nenga.css\" type=\"text\/css\">\n";
print "<title>年賀状 宛名<\/title>\n";
print "<\/head>\n";
print "<body>\n";
open(RDFILE, "< filein02.txt");
while(<RDFILE>){ print $_; }
close(RDFILE);
print "<\/body>\n";
print "<\/html>\n";
' > `date +%Y%m%d_$1年賀状`.html
#PDF出力
google-chrome --headless --print-to-pdf=`date +%Y%m%d_$1年賀状`.pdf `date +%Y%m%d_$1年賀状`.html
google-chrome --headless --print-to-pdf=`date +%Y%m%d_$1一覧`.pdf `date +%Y%m%d_$1一覧`.html
#いらない中間ファイルを削除。上手くpdfができないときは、ここをコメントアウト(行頭に#をつける)して、htmlソースを見てみる。
rm -f `date +%Y%m%d_$1一覧`.html
rm -f `date +%Y%m%d_$1年賀状`.html
rm -f $1_001.txt
rm -f filein01.txt
rm -f filein02.txt
#PDFの奇数ページだけ抽出する場合。Google Chrome 79.0.3945.88 での上記PDF出力ではなぜか、偶数ページに白紙が現れてしまうトラブルが発生したので…。
#pdftk `date +%Y%m%d_$1年賀状`.pdf cat odd output `date +%Y%m%d_$1年賀状完成`.pdf
#rm -f `date +%Y%m%d_$1年賀状`.pdf
宛名データのファイル名は任意で(ただし、拡張子に.txtをつける)。ここではtest.txtとする。
<!--
「:::::sheet」と「:::::」(:は5つ)の間に書く。
「郵便」(「郵便番号」「〒」でもOK)「住所」などの項目の後には、必ず 全角スペース を入れる。
郵便番号(-[ハイフン]はあってもなくてもいい)、住所の数字は半角数字。
住所を2行に分ける時は2行目は「住所2」とする。
「宛名」および「差出人」のあとにさらに名前を追加する場合は、必ず項目は「連名」にする。
-->
:::::sheet
郵便 111-2222
住所 鹿児島市霧島町11―2
住所2 新燃岳ビル88号
宛名 霧島 太郎 様
差出人住所 鹿児島市桜島町11−1
住所2 火山ビル101号
差出人 桜島 花子
連名 一郎
差出人郵便 222−3333
:::::
<!-- 差出人住所の前に空行を入れても大丈夫。 -->
:::::sheet
郵便番号 222ー3333
住所 鹿児島市錦江湾町55−1
宛名 金目鯛 次郎 様
差出人住所 鹿児島市桜島町111
住所2 火山ビル101号
差出人 桜島 花子
差出人郵便番号 2223333
:::::
<!-- 宛名面に差出人氏名住所を書かないのであれば以下でOK -->
:::::sheet
郵便 333-4445
住所 鹿児島市藺牟田池町22-1
住所2 白鳥ビル110号
宛名 白鳥 玲子 様
:::::
:::::sheet
〒 4445555
住所 鹿児島県鹿児島市桜島町1122-1
住所2 火山灰マンションあ−100号
宛名 山下 太郎 様
連名 花子 様
連名 一郎 様
連名 次郎 様
差出人住所 鹿児島市桜島町11−1
住所2 火山ビル101号
差出人 桜島 花子
連名 一郎
差出人〒 222-3335
:::::
<!-- 喪中等で今年は出さない場合は、以下の「NoPost」と「NoPost」の行の間に書く。 行頭にタブを挿入しておくと見分けやすい。-->
<!--NoPost
:::::sheet
郵便 6667777
住所 鹿児島市桜島町77-7
宛名 山田 太郎 様
:::::
:::::sheet
郵便 7778888
住所 鹿児島市桜島町88-8
宛名 山田 花子 様
:::::
NoPost-->
年賀宛名フォルダ内の構成が次の通りになったことを確認。
年賀宛名
├── list.css
├── makenenga.sh
├── nenga.css
└── test.txt
年賀宛名フォルダ内で、右クリック>端末で開く で、端末を開いて、以下を実行。
$ sh makenenga.sh test
宛名データのファイル名(ここでは test.txt)を入力するときは、拡張子(.txt)はいらないので注意。
ヘッドレスChromeの処理?でエラーが表示されることもあるけど、ちゃんとPDFは生成されているはず。エラーが気になるようなら、端末で「↑」キーを押すと入力履歴が出るので、エラーが出なくなるまで何度か実行してください。
ハガキの版面調整(郵便番号や宛名、住所等の位置など)をする場合は、nenga.cssをテキストエディタで開いて修正する。
次年度からは宛名データ(test.txt)を編集するだけでOK。
