記事一覧
ブログ(無料版)の仕様で、デフォルトのトップページだと投稿記事の1つ1つが全部表示されてしまい、ブログ全体を把握しづらい。下記のリンクから入ったほうが記事を探しやすいかも。このブログをブックマークする際も下記リンクをブックマークすることをオススメする。
ブログ(無料版)の仕様で、デフォルトのトップページだと投稿記事の1つ1つが全部表示されてしまい、ブログ全体を把握しづらい。下記のリンクから入ったほうが記事を探しやすいかも。このブログをブックマークする際も下記リンクをブックマークすることをオススメする。
Vivaldiのウェブパネルで拡張機能がふたたび動作するようになった。
WEBパネル上での拡張機能の動作について | Vivaldi Forum
なので、ウェブパネルに表示されるViviadli Socialの表示を、拡張機能 Stylus でゴリゴリいじって、余計な余白等をなくたりして、すっきりとした表示になるようにした。

Google Drive にアップロードしました。
smart_vivaldi_social.css
/* ==UserStyle== @name social.vivaldi.net @namespace github.com/openstyles/stylus @version 1.0.2 @description A new userstyle @author adbird ==/UserStyle== */ @-moz-document url-prefix("https://social.vivaldi.net/") { /*ステータス*/ .status { animation: fade .15s linear; border-bottom: 1px solid #c0cdd9; cursor: auto; min-height: 54px; opacity: 1; padding: 5px 10px; } .status--in-thread .status__content { margin-inline-start: 0px; width: calc(100% - 56px); } /*ステータスインフォ*/ .status__info { align-items: center; cursor: pointer; display: flex; font-size: 15px; gap: 10px; justify-content: space-between; padding-bottom: 3px !important; } /*プロフィール画像*/ .account__avatar img { display: block; height: 95%; -o-object-fit: cover; object-fit: cover; width: 95%; } /*右上の時間表示*/ .status__relative-time { color: #444b5d; display: block; flex: 0 0 auto; font-size: 10px; height: 40px; line-height: 22px; order: 2; } /*投稿内容*/ .reply-indicator__content, .status__content { word-wrap: break-word; color: #000; font-size: 15px; font-weight: 400; line-height: 22px; overflow: hidden; padding-top: 2px; padding-left: 55px; position: relative; text-overflow: ellipsis; } /*「もっと見る>」*/ .status__content__read-more-button, .status__content__translate-button { background: transparent; border: 0; color: #5e64f8; display: block; font-size: 13px; line-height: 22px; padding: 0 0 0 55px; text-decoration: none; } /*ステータスアクションバー*/ .status__action-bar { align-items: center; display: flex; gap: 18px; justify-content: space-between; margin-top: 6px; margin-left: 55px; } /*コラムヘッダー*/ .column-header { /* background: #d9e1e8;*/ border-bottom: 1px solid #c0cdd9; border-radius: 4px 4px 0 0; cursor: pointer; display: flex; flex: 0 0 auto; font-size: 13px; color: #6364ff; outline: 0; position: relative; z-index: 2; } .column-header > button { background: transparent; border: 0; color: inherit; flex: 1; font: inherit; margin: 0; overflow: hidden; padding: 0 0 0 10px; padding-inline-end: 0; text-align: start; text-overflow: ellipsis; white-space: nowrap; } .column-header__buttons { display: flex; height: 33px; } /*ヘッドライン「すべて」「返信」など*/ .account__section-headline a, .account__section-headline button, .notification__filter-bar a, .notification__filter-bar button { color: #282c37; display: block; flex: 1 1 auto; font-size: 14px; font-weight: 500; padding: 5px 0; position: relative; text-align: center; text-decoration: none; white-space: nowrap; width: 100%; } /*「戻る」*/ .column-back-button { box-sizing: border-box; color: #5e64f8; cursor: pointer; flex: 0 0 auto; font-size: 16px; line-height: inherit; margin: 0; outline: 0; padding: 7px; text-align: unset; width: 100%; z-index: 3; } /*リンク文字*/ a { font-size: 13px } /* 画像サイズ */ .media-gallery { display: grid; margin-left: auto; margin-right: auto; height: 50%; width: 50%; } /*リンク先カード表示*/ .status-card { align-items: center; border: 1px solid #c0cdd9; border-radius: 8px; color: #282c37; display: flex; font-size: 14px; margin-top: 14px; margin-left: 55px; overflow: hidden; position: relative; text-decoration: none; } .status-card.expanded { display: block; margin-left: auto; margin-right: auto; height: 70%; width: 70%; } .status-card__author, .status-card__host { display: block; font-size: 10px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin-top: 0px !important; margin-bottom: 0px !important; } .status-card__title { color: #000; display: block; font-size: 13px; font-weight: 500; line-height: 1em; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .status-card__content { box-sizing: border-box; flex: 1 1 auto; max-width: 100%; overflow: hidden; padding: 5px; } .status-card__description { display: block; font-size: 10px; margin-top: 3px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .status-card__image { aspect-ratio: 1; background: none; flex: 0 0 auto; position: relative; width: 50px; } .column-link { padding: 5px !important; } .fa-fw { text-align: center; width: 1em; } /*ステータス上部の返信・ブースト表示情報*/ .status__prepend { color: #444b5d; display: inline-flex; font-size: 12px; font-weight: 500; gap: 10px; line-height: 22px; padding: 3px 3px 0; } /*ハッシュタグバー*/ .hashtag-bar { color: #282c37; display: flex; flex-wrap: wrap; font-size: 10px; gap: 4px; line-height: 18px; margin-top: 0.5em; margin-left: 65px; } /*ドロップダウンメニュー*/ .dropdown-menu__item a, .dropdown-menu__item button { background: transparent; border: 0; border-radius: 4px; box-sizing: border-box; color: inherit; display: block; font: inherit; margin: 0; overflow: hidden; padding: 2px; text-align: inherit; text-decoration: none; text-overflow: ellipsis; white-space: nowrap; width: 100%; } /*通知数*/ .icon-with-badge__badge { background: #858afa; border: 2px solid #c0cdd9; border-radius: 6px; font-size: 9px; font-weight: 500; inset-inline-start: 9px; line-height: 14px; padding: 1px 2px; position: absolute; top: -7px; } /*アイコン周りの余白を小さくしてスッキリさせる*/ @media screen { .columns-area__panels__pane--navigational {} .columns-area__panels__main { width: calc(100% - 20px) !important; padding-left: 15px; } } }
Ubuntuで。
sudo apt install geeqie
で、Geeqieをインストール。
python でPDFを結合して、ページ番号とブックマーク(しおり)を付けるスクリプト。
結合前のpdfには「001_」「002_」という連番とアンダーバーがついている前提。
いつものようにChatGPTに聞きまくって作った。
いろいろ試行錯誤してきたけど、完成版ではなかろうか。一瞬で結合・ページ番号付け・ブックマーク(しおり)付けが終わる。
PyMuPDFが入っていなければ、インストール。
pip install PyMuPDF
以下、スクリプト。
import os import csv import glob import fitz # PyMuPDF # 最終ファイル_ブックマーク付き.pdfがあれば削除。スクリプト再実行した際の考慮。 if os.path.exists("最終ファイル_ブックマーク付き.pdf"): os.remove("最終ファイル_ブックマーク付き.pdf") # 結合後の各PDFファイルの開始ページを取得する def get_start_pages(pdf_files): start_pages = [] current_page = 0 for pdf_file in pdf_files: with fitz.open(pdf_file) as doc: start_pages.append(current_page) current_page += len(doc) return start_pages # 冒頭の連番を削除する def remove_prefix(text): parts = text.split('_') # アンダーバーで分割して連番を取得 if len(parts) > 1 and parts[0].isdigit(): # 分割した最初の部分が数字であれば連番として扱う return '_'.join(parts[1:]) # 連番を削除して連結 return text # bookmarks.csvファイルに出力する def write_bookmarks_csv(pdf_files, start_pages, csv_file="bookmarks.csv"): with open(csv_file, mode='w', newline='') as f: writer = csv.writer(f) for idx, start_page in enumerate(start_pages): title = os.path.splitext(remove_prefix(pdf_files[idx]))[0] # 冒頭の連番を削除して拡張子を除去 writer.writerow([title, start_page, "parent=parent"]) print(f"CSVファイル '{csv_file}' 出力完了") # 結合 def merge_pdfs(pdf_files, output_pdf="結合ファイル.pdf"): pdf_writer = fitz.open() for pdf_file in pdf_files: with fitz.open(pdf_file) as doc: pdf_writer.insert_pdf(doc) pdf_writer.save(output_pdf) print("PDFの結合完了") # ページ番号をつける(デフォルトでの基準点は左下。ただし、左上、右上にも変更可能。) def add_page_numbers(input_pdf, output_pdf, x_mm=105, y_mm=7): x_pt = x_mm * 72 / 25.4 # 1 mm = 72/25.4 points y_pt = y_mm * 72 / 25.4 with fitz.open(input_pdf) as pdf_reader: for page_number in range(len(pdf_reader)): page = pdf_reader[page_number] page_width = page.rect.width page_height = page.rect.height text = str(page_number + 1) font_size = 10 page.insert_text((x_pt, page_height - y_pt), text, fontsize=font_size, color=(0, 0, 0)) #基準点が左下。 # page.insert_text((x_pt,y_pt), text, fontsize=font_size, color=(0, 0, 0)) #基準点が左上。 # page.insert_text((page_width - x_pt, y_pt), text, fontsize=font_size, color=(0, 0, 0)) #基準点が右上。 pdf_reader.save(output_pdf) print("ページ番号付け完了") # ページ番号をつける ※serifフォントにする場合。フォントファイルへのパス指定が必要。 # def add_page_numbers(input_pdf, output_pdf, x_mm=105, y_mm=7): # x_pt = x_mm * 72 / 25.4 # 1 mm = 72/25.4 points # y_pt = y_mm * 72 / 25.4 # font_path = "/usr/share/fonts/opentype/ipaexfont-mincho/ipaexm.ttf" # serifフォントファイルのパスを指定する # with fitz.open(input_pdf) as pdf_reader: # for page_number in range(len(pdf_reader)): # page = pdf_reader[page_number] # page_width = page.rect.width # page_height = page.rect.height # text = str(page_number + 1) # font_size = 10 # ## フォントserif # font_name = "serif" # page.insert_text((x_pt, page_height - y_pt), text, fontsize=font_size, color=(0, 0, 0), fontname=font_name, fontfile=font_path) #基準点が左下。 # # page.insert_text((x_pt,y_pt), text, fontsize=font_size, color=(0, 0, 0), fontname=font_name, fontfile=font_path) #基準点が左上。 # # page.insert_text((page_width - x_pt, y_pt), text, fontsize=font_size, color=(0, 0, 0), fontname=font_name, fontfile=font_path) #基準点が右上。 # pdf_reader.save(output_pdf) # print("ページ番号付け完了") # しおり(ブックマーク)をつける def add_bookmarks(input_pdf, output_pdf="最終ファイル.pdf"): bookmarks_csv = "bookmarks.csv" with open(bookmarks_csv, mode='r', newline='') as f: reader = csv.reader(f) bookmarks = list(reader) with fitz.open(input_pdf) as pdf_reader: toc = [] for bookmark in bookmarks: title, page_num, parent = bookmark page_num = int(page_num) toc.append([1, title, page_num + 1]) pdf_reader.set_toc(toc) temp_output = "temp_最終ファイル.pdf" pdf_reader.save(temp_output) os.rename(temp_output, output_pdf) print("ブックマーク追加完了") def main(): pdf_files = sorted(glob.glob("*.pdf")) start_pages = get_start_pages(pdf_files) write_bookmarks_csv(pdf_files, start_pages) merge_pdfs(pdf_files, output_pdf="結合ファイル.pdf") add_page_numbers("結合ファイル.pdf", "最終ファイル.pdf") add_bookmarks("最終ファイル.pdf", "最終ファイル_ブックマーク付き.pdf") if __name__ == "__main__": main() os.remove("bookmarks.csv") os.remove("結合ファイル.pdf") os.remove("最終ファイル.pdf") print("処理が完了しました。")
いつものようにChatGPTさんに教えてもらった。
import os
from PyPDF2 import PdfReader, PdfWriter
from natsort import natsorted
# カレントディレクトリ内のPDFファイルをすべて取得
pdf_files = [f for f in os.listdir('.') if f.lower().endswith('.pdf')]
# PDFファイルを自然順ソート
pdf_files = natsorted(pdf_files)
# PdfWriterオブジェクトを作成
pdf_writer = PdfWriter()
# 現在のページ数を保持する変数
current_page = 0
# PDFファイルを結合し、それぞれにブックマークを追加
for pdf_file in pdf_files:
pdf_reader = PdfReader(pdf_file)
num_pages = len(pdf_reader.pages)
# PDFのページを追加
for page_num in range(num_pages):
pdf_writer.add_page(pdf_reader.pages[page_num])
# ファイル名から拡張子を削除
bookmark_title = os.path.splitext(pdf_file)[0]
# ブックマークを追加(ブックマーク名はファイル名から拡張子を除いたもの)
pdf_writer.add_outline_item(title=bookmark_title, page_number=current_page)
# 現在のページ数を更新
current_page += num_pages
# 出力ファイルの名前
output_filename = "merged_output.pdf"
# 結合したPDFを書き出す
with open(output_filename, 'wb') as output_pdf:
pdf_writer.write(output_pdf)
print(f"結合されたPDFが '{output_filename}' として保存されました。")
import os
from PyPDF2 import PdfReader, PdfWriter
from natsort import natsorted
# カレントディレクトリの一つ下のディレクトリ名
subdirectory = 'your_subdirectory' # サブディレクトリの名前を指定してください
# サブディレクトリ内のPDFファイルをすべて取得
pdf_files = [f for f in os.listdir(subdirectory) if f.lower().endswith('.pdf')]
# PDFファイルを自然順ソート
pdf_files = natsorted(pdf_files)
# PdfWriterオブジェクトを作成
pdf_writer = PdfWriter()
# 現在のページ数を保持する変数
current_page = 0
# PDFファイルを結合し、それぞれにブックマークを追加
for pdf_file in pdf_files:
pdf_path = os.path.join(subdirectory, pdf_file)
pdf_reader = PdfReader(pdf_path)
num_pages = len(pdf_reader.pages)
# PDFのページを追加
for page_num in range(num_pages):
pdf_writer.add_page(pdf_reader.pages[page_num])
# ファイル名から拡張子を削除
bookmark_title = os.path.splitext(pdf_file)[0]
# ブックマークを追加(ブックマーク名はファイル名から拡張子を除いたもの)
pdf_writer.add_outline_item(title=bookmark_title, page_number=current_page)
# 現在のページ数を更新
current_page += num_pages
# 出力ファイルの名前
output_filename = "merged_output.pdf"
# 結合したPDFを書き出す
with open(output_filename, 'wb') as output_pdf:
pdf_writer.write(output_pdf)
print(f"結合されたPDFが '{output_filename}' として保存されました。")
以前、ポータブックにインストールしたUbuntu18.04のサポート期間が2023年4月まででサポートが切れてしまったので、Lubuntu24.04をインストールする方法。
普通にLubuntu24.04のLiveUSBメモリを作成して、ポータブックにインストールしようとしても、LiveUSBからはsafe graphicsモード(nomodeset)でしかLive起動してくれず、かつ、それでインストールされたLubuntuはsafe graphics(nomodeset)では立ち上がってくれないので、ブラックアウトになって起動に失敗する。
なら、インストール前のISOをカスタムして、インストールされるLubuntuをデフォルトでsafe graphics(nomodeset)で立ち上がるようすればよい。
そこで、Ubuntu系のISOイメージをカスタムできる「Cubic(Custom Ubuntu ISO Creator)」を使って、カスタムISOイメージを作成する。
CubicでカスタムISOを作成するためには、ポータブックとは別の、UbuntuのPC(以下、母艦Ubuntuとする)が必要。
GitHub - PJ-Singh-001/Cubic: The Official Web Site for Cubic (Custom Ubuntu ISO Creator) を参考に、母艦UbuntuにCubicをインストール。
端末で以下を1行ずつ実行。
sudo apt-add-repository universe
sudo apt-add-repository ppa:cubic-wizard/release
sudo apt update
sudo apt install --no-install-recommends cubic
Lubuntu公式サイトからLubuntu24.04のISOイメージをダウンロード。
Cubicを起動
→プロジェクトディレクトリ(カスタムISOイメージができるディレクトリ)を選択してNEXT
→Volume IDを「Lubuntu 24.04 LTS」に変更(デフォルトの長い名前だと、後述のconkyで表示される際に長くなってしまうので。conkyを使わないのであれば、必須ではない。)
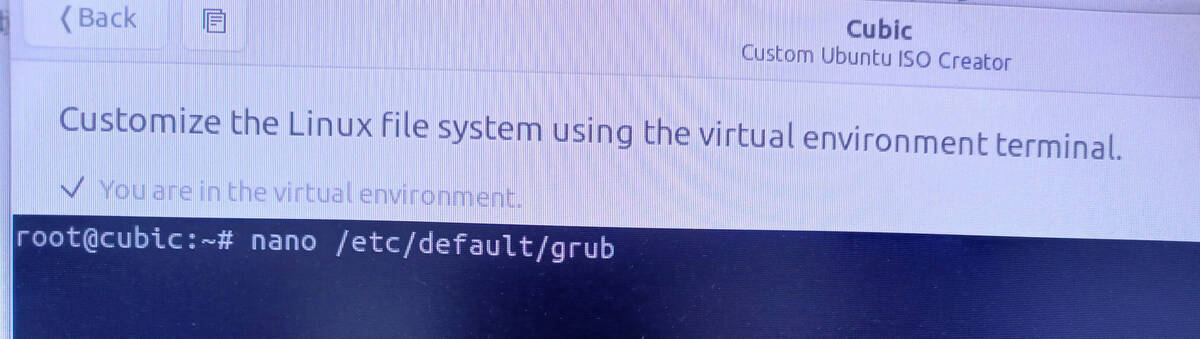
→「Customize the Linux file system using the virtual environment terminal.」というターミナル画面になるので、
(※sudoは付けない)
nano /etc/default/grub

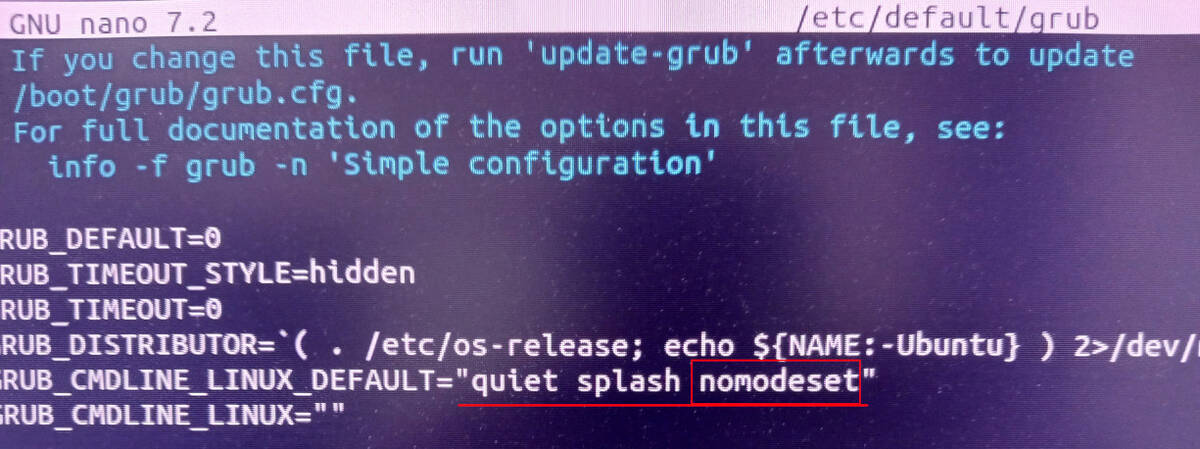
で以下のような画面になるので、「"quiet splash"」の行のところに nomodeset を追加して、次のようになるように入力、
"quiet splash nomodeset"

上書き保存する(Ctrl+O、「File Name to Write: /etc/default/grub」と出てきたらエンター。Ctrl+Xでnanoを終了)。
インストール後すぐに日本語入力ができるように、日本語入力環境も含めておく。
apt install fcitx-mozc mozc-utils-gui
「NEXT」を繰り返しクリックしていく。
「Make changes to advanced options on the tabs above,or proceed with default settings.」 の画面に進んだら、「Boot」のタブをクリック。
「grub.cfg」の
menuentry "Lubuntu (safe graphics)" {
set gfxpayload=keep
linux /casper/vmlinuz boot=casper nomodeset --- quiet splash
initrd /casper/initrd.gz
}
を menuentry "Try or Install Lubuntu" { の行の上に移動させる。
つまり、grubメニューで"Lubuntu (safe graphics)"が一番上に来るようにする。
「loopback.cfg」も同様にする。
「NEXT」をクリックしていき、カスタムISOの完成。
「ブータブルUSBの作成」(UbuntuでLiveUSBメディア作成)でUSBメモリに、出来上がったカスタムISOイメージを入れていく。
ポータブックにLiveUSBメモリを挿して、起動、F2ボタンを連打して、ブートメニューにして、LiveUSBメモリを選択。
そして、grubメニューで
Lubuntu(safe graphics)
を選んで、エンター。
インストール画面が表示されるので、日本語に設定したら、あとは普通にインストールしていく。
インストールが終わって、ポータブックを起動し直したら、無事、Lubuntuが立ち上がるはず。
WiFiを設定してネットにつなげたら、何はともあれ端末(メニュー>システムツール>Qterminal)で以下を実行。
sudo apt update && sudo apt upgrade
18.04の時にあった音声が出ないということはなく、普通に音声は出るのだが、YouTube動画や音楽ファイルを再生していると、しばらくすると、音が途切れて、ビィーっという大きな音が鳴り出すというバグがある。
その対策のために、端末を開いて、
sudo nano /etc/modprobe.d/alsa-base.conf
alsa-base.confの最後に以下を追記して、保存。
# Enables sof debug mode, resolves cb3 hardware audio long tone
options snd_sof sof_debug=1
上記をしたら、ポータブックを再起動。
参照:sound - Audio crashes and loud tone from speakers - Ask Ubuntu
キーボードの「¥」(円マーク)キーと「\」(バックスラッシュ)キーの入力ができない。
適宜、mozcの辞書登録して対処しておくことに。
ここまででインストールは終了。以下はお好みで。
愛用のブラウザ Vivaldi をインストール。
Vivaldi をダウンロードから、Linux用のDebをダウンロード。
端末を開いて、
sudo apt install
と入力して(install の後には半角スペースを入れておく)、ダウンロードしたdebファイルを、ドラッグ・アンド・ドロップして、エンター。
後述のconkyやplankも含めた諸々のアプリをインストール。
sudo apt install gimp geany gufw pandoc conky-all plank
いろんな日本語フォントをインストール。
sudo apt install fonts-ipaexfont fonts-ipamj-mincho fonts-mplus fonts-kouzan-mouhitsu fonts-aoyagi-kouzan-t fonts-takao fonts-umeplus
後述のplank(軽量ドック)を使うために、デフォルトのパネルを上部へ。
portabook-conkyrc(Googleドライブの共有ファイル。)をダウンロードして、ユーザーフォルダ(/home/ユーザー名/)内に入れて、「.conkyrc」に名前を変える(「.」をつけると隠しファイルになってしまって見えなくなるけど、焦らないように。フォルダ内で右クリック>「隠しファイルの表示」にチェックを入れると見えるようになる)。
portabook-conkyrc(.conkyrcにリネームする)の中身は以下の通り。
conky.config = {
alignment = 'top_right',
background = true,
border_width = 1,
cpu_avg_samples = 2,
default_color = 'grey',
default_outline_color = 'grey',
default_shade_color = 'white',
double_buffer = true,
draw_borders = false,
draw_graph_borders = true,
draw_outline = false,
draw_shades = false,
use_xft = true,
font = 'UmePlus Gothic:size=10',
gap_x = 5,
gap_y = 38,
minimum_height = 5,
minimum_width = 5,
net_avg_samples = 2,
no_buffers = true,
out_to_console = false,
out_to_stderr = false,
extra_newline = false,
own_window = true,
own_window_class = 'Conky',
own_window_type = 'normal',
own_window_transparent = true,
own_window_argb_visual = true,
own_window_hints = 'undecorated,below,sticky,skip_taskbar,skip_pager',
stippled_borders = 0,
update_interval = 1.0,
uppercase = false,
use_spacer = 'none',
show_graph_scale = false,
show_graph_range = false
}
conky.text = [[
${color orange}OS:$color${execi -1 cat /etc/lsb-release | awk -F "\"" '{print $2}' | sed -n 4p}
${alignr}$sysname $kernel on $machine
${color orange}起動時間:${alignr}$color $uptime
${color grey}$hr
${color orange}Strage:$color/${alignr}${color orange}合計$color${fs_size /} ${color orange}使用$color${fs_used /} ${color orange}空き$color${fs_free /}
#/home ${alignr}${color orange}合計$color${fs_size /home} ${color orange}使用$color${fs_used /home} ${color orange}空き$color${fs_free /home}
${color grey}$hr
# ${color orange}SWAP:$color$swap/$swapmax - $swapperc%
# ${swapbar 4/}
# ${color orange}Frequency (in GHz):$color $freq_g
#${color orange}Processes:$color $processes ${color orange}Running:$color $running_processes
${color orange}CPU:${alignr}$color使用率$cpu%
#温度${execi 1 cat /sys/class/hwmon/hwmon0/temp?_input | awk '{printf("%.1f°C", ($1=$1 / 1000))}'}
# 上記でCPU温度が表示されない場合はこちらで。
#${color orange}CPU:${alignr}$color使用率$cpu% 温度${execi 1 cat /sys/class/thermal/thermal_zone0/temp | awk '{printf("%.1f°C", ($1=$1 / 1000))}'}
${cpubar 4/}
$cpugraph
${color orange}Name PID CPU% MEM%
${color lightgrey}${top name 1} ${top pid 1} ${top cpu 1} ${top mem 1}
${color lightgrey}${top name 2} ${top pid 2} ${top cpu 2} ${top mem 2}
${color lightgrey}${top name 3} ${top pid 3} ${top cpu 3} ${top mem 3}
${color lightgrey}${top name 4} ${top pid 4} ${top cpu 4} ${top mem 4}
${color grey}$hr
${color orange}RAM(メモリ):$color${alignr}$mem/$memmax - $memperc%
${membar 4/}
$memgraph
]]
以下の内容のスクリプト(startup.sh)をユーザーフォルダ(/home/ユーザー名/)内に作成。
#!/bin/bash
sleep 10
conky
plank
そのスクリプト(startup.sh)上で右クリックして、パーミッションのタブで「ファイルを実行可能にする」にチェックを入れる。
メニュー>設定>LXQt設定>セッション>自動起動>追加
で、
これで2027年(Lubuntu24.04のサポート期間)まで使える!


初めてスタイラスペンを買ってみた。替え芯等の備忘録。
三菱鉛筆 uni ジェットストリームスタイラス SXNT82_350-07