Vivaldiブラウザが3.1になり、メモ機能がページ全体で編集ができるようになった。
このところ、小説家になろうなどのサイトを縦書き表示にするのに凝っていた(web小説をユーザースタイルシートで縦書き表示(Vivaldiブラウザ))ので、メモも縦書きで編集できないだろうか? つまり、メモを縦書きエディタにできないだろうか?と思って、試行錯誤してみた。
結果、カーソルキー(上下左右の方向キー)が縦書き入力に対応していないことを除けば、概ね満足できる縦書きエディタになった。
なお、今回はメモ機能の「テキストモード」は横書きのままで、「ビジュアルモード」を縦書きエディタにする。
環境は Ubuntu18.04 の Vivaldi 3.1.1929.48 (Stable channel) (64-bit) だけど、一応、Windowsのやり方も書いている。
ビジュアルモードのmd.cssのバックアップ
メモ機能の「ビジュアルモード」のcssは、Ubuntuの場合、/opt/vivaldi/resources/vivaldi/components/notes/richtexteditor/の中にある md.css なので、まずはそのバックアップを取る。
$ sudo cp /opt/vivaldi/resources/vivaldi/components/notes/richtexteditor/md.css /opt/vivaldi/resources/vivaldi/components/notes/richtexteditor/md_backup.css
Windows の場合は
C:\Users\(ユーザー名)\AppData\Local\Vivaldi\Application\3.1.1929.45\resources\vivaldi\components\notes\richtexteditor
(「3.1.1929.45」のところにはVivaldiブラウザのバージョンが入る。)
の中に md.css があるので、それをコピーして、バックアップを取る。
md.css を編集
※下記設定では、フォントを 源暎ちくご明朝 v2 にしているので、源暎ちくご明朝_v2をダウンロード・インストールしておくか、別のフォントを使いたい場合はfont-familyの部分をお気に入りのフォントに変更すること。
md.css を エディタで開く。ここではgeditを使った。
$ sudo gedit /opt/vivaldi/resources/vivaldi/components/notes/richtexteditor/md.css
md.cssの最初の部分を下の通りに編集。
/* 元の設定はコメントアウト */
/*.MarkdownRender {
margin: 0 0 6px 12px;
padding-right: 6px;
overflow: overlay;
user-select: text;
}*/
/* 縦書きに変更 */
.MarkdownRender {
margin: 0 20px 6px 12px !important;
padding: 1rem !important;
overflow: overlay;
user-select: text;
-webkit-writing-mode: vertical-rl !important;
font-family: "GenEi Chikugo Mincho v2" !important;
line-height: 2rem !important;
}
あと、なぜか僕のUbuntu環境では太字設定がビジュアルモードで反映されなかったので、以下の部分をfont-weightを600 から 800 へ変更。
.MarkdownRender h1,
.MarkdownRender h2,
.MarkdownRender h3,
.MarkdownRender h4,
.MarkdownRender h5,
.MarkdownRender strong,
.MarkdownRender b,
.MarkdownRender dt {
font-weight: 800;
}
これでVivaldiを再起動。
スクリーンショット
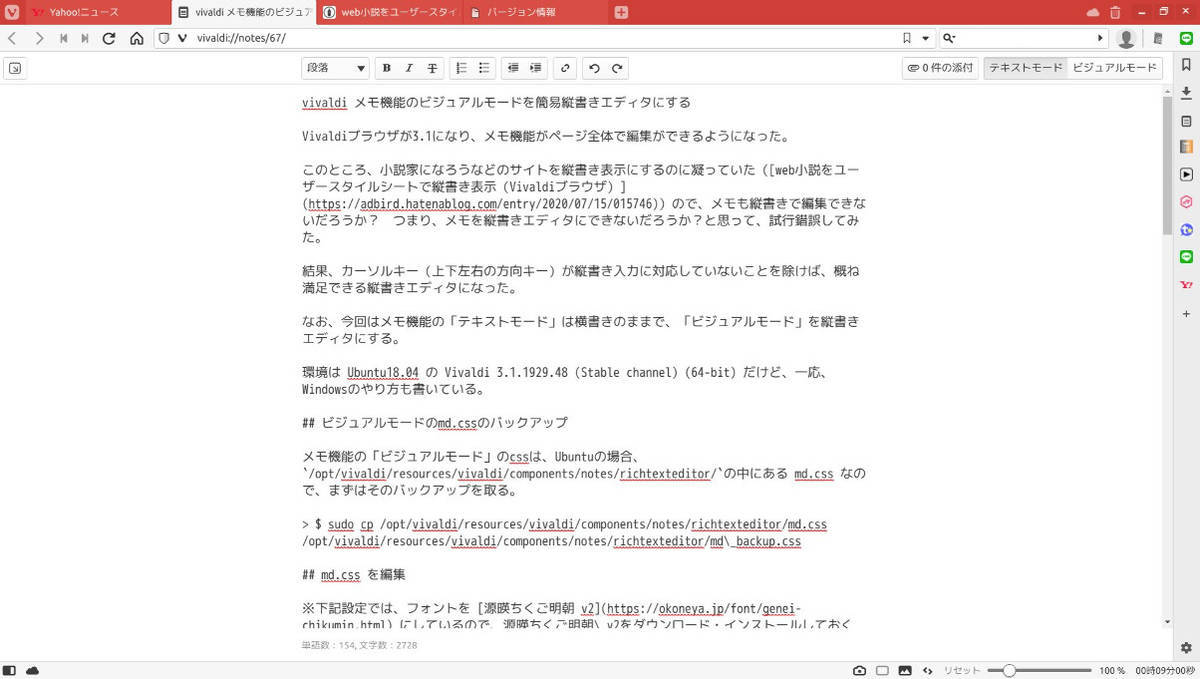
テキストモードはデフォルトのまま。

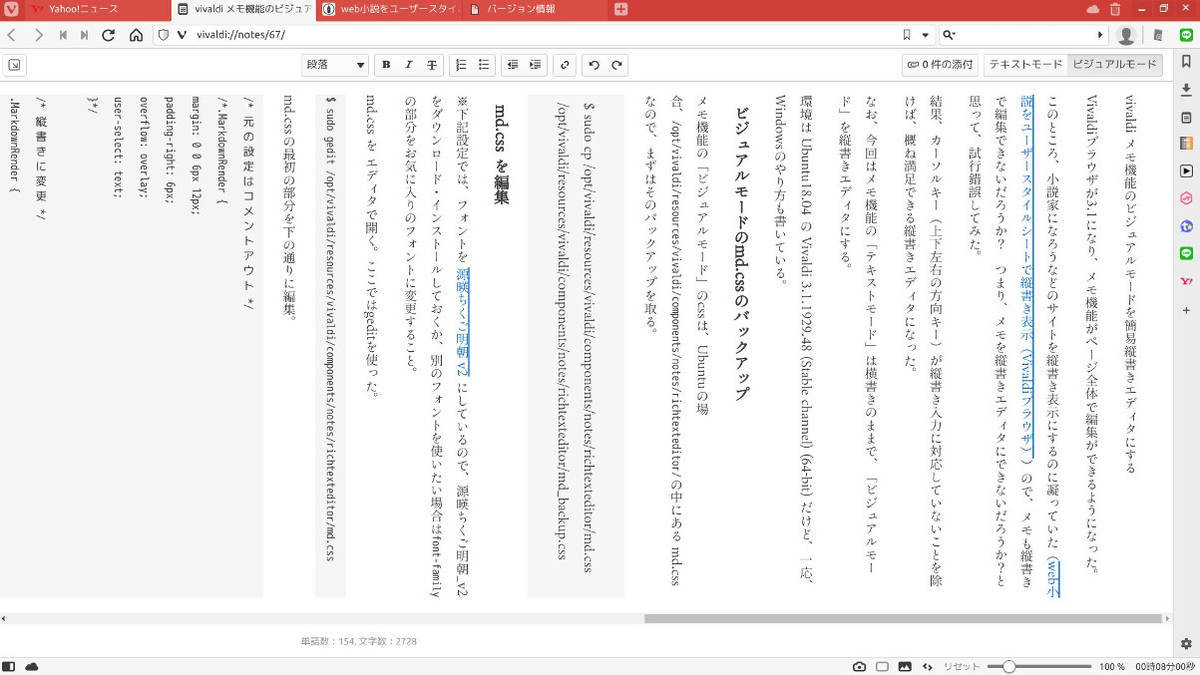
ビジュアルモードが縦書きに変わっている。もちろん、編集も可能。

カーソルキー(矢印キー)の問題
使えば分かるが、残念なことにカーソルキー(矢印キー)が縦書き入力に対応していない…。
現状、以下のようになってしまう。
- 「↑」キーが前の行。すなわち、縦書き入力では「右」の行へ移動。
- 「↓」キーが後の行。すなわち、縦書き入力では「左」の行へ移動。
- 「←」キーが前の文字。すなわち、縦書き入力では「上」の文字へ移動。
- 「→」キーが後の文字。すなわち、縦書き入力では「下」の行へ移動。
これはVivaldiだけでなく、Chromeも同じっぽいので、VivaldiのベースになっているChromiumが縦書き入力に対応できていないっぽい。
Firefoxなどでは縦書き入力へのカーソルキー(矢印キー)への対応はできているらしく、たとえば、Webブラウザでも縦書きの美しい日本語入力を。 - Qiitaで紹介されている vertical-editor をFirefoxで開いて、カーソルキー(矢印キー)を使うと、押した矢印のとおりにカーソルが動く。Vivaldiでは上記のような挙動になる。
この問題さえ直れば、簡易な縦書きエディタとして、とても素晴らしいのだが…。