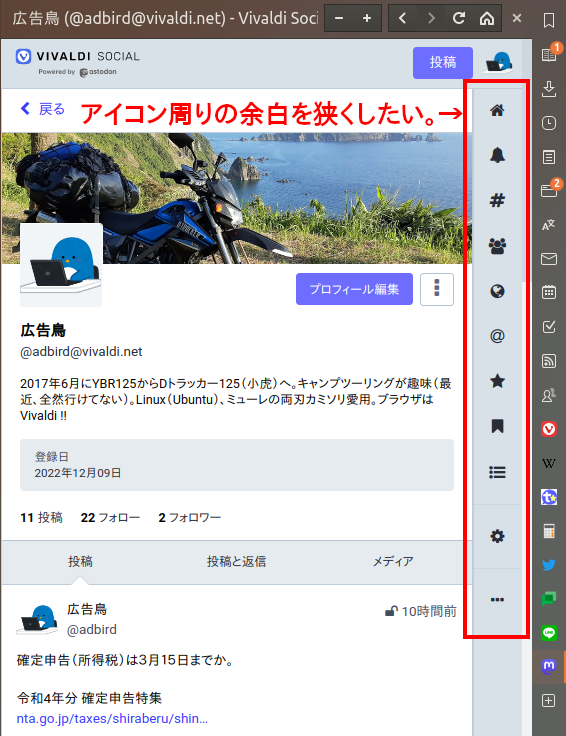
Vivaldiのウェブパネルに、最近始めたMastodonのインスタンス Vivaldi Social(以下、「ビバ丼」)を表示させているのだけど、メニューのアイコン周りの余白が無駄に大きい気がする…。

カスタムCSSでもっとすっきりさせたい。
パネルに表示させているページにカスタムCSSを適用させるには、Stylus - Chrome ウェブストアが使えていたらしいけど、以下の理由で現在(2023年2月11日時点)使えないらしい。
パネルにおける拡張機能の動作は、直近で Chromium 側でセキュリティに関しての大きな変更があったため、ユーザーのみなさんの安全を考慮し、最新版では意図的に無効にしてあります。これは全ての拡張機能に該当するものです。今後はまた使用できるようにするべく、現在は社内で対応策を検討中となっています。
( WEBパネル上での拡張機能の動作について | Vivaldi Forum )
なので、無理やりだけど、以下の方法で実現させた。
Vivaldi起動時に毎回やらないといけないのが、面倒だけど…。
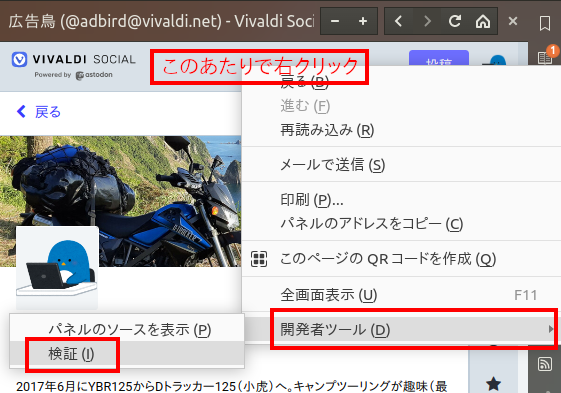
ビバ丼を表示させたサイドパネルの「VIVALDI SOCIAL」と「投稿」の間あたりで
右クリック > 開発者ツール > 検証

開発者ツール「DevTools」が新しいウィンドウで立ち上がるので、
ソース > custom.css
をクリックして、custom.cssに以下の内容を追加する。
@media screen and (max-width: 889px)
.columns-area__panels__pane--navigational {
}
.columns-area__panels__main {
width: calc(100% - 20px) !important;
padding-left:15px;
}
.column-link {
padding: 5px !important;
}

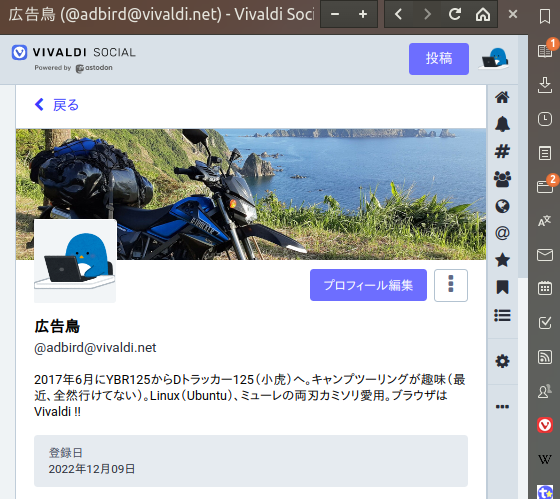
これですっきりした。

なお、パネルを閉じたり、開発者ツールのウィンドウを閉じたりしてもCSS適用は継続されるけれど、ブラウザを閉じたり、パネルをリロードすると適用が解除されてしまうので、そのときは改めて上記をやり直さないといけない…。
上記CSSをVivaldiの「メモ」にでも書いておいて、Vivaldi起動時にコピペするといいかも。
なんかもっといい方法はないものか…。
なお、スマホのVivaldiでもこのカスタムCSSを適用させるべく、ブックマークレットの作成を試みたけど、上手くいかなかった…。
どなたかブックマークレットを作ってくれないでしょうか…。