追記:公式Twitter風を作りました。
- 公式Twitter風 twicliユーザースタイルシート(デフォルト)
- 公式Twitter風 twicliユーザースタイルシート(ダークブルー)
- 公式Twitter風 twicliユーザースタイルシート(ブラック)
最終更新(2020年2月1日)
愛用しているツイッター・クライエント twicli の見た目を自分好みに変える。
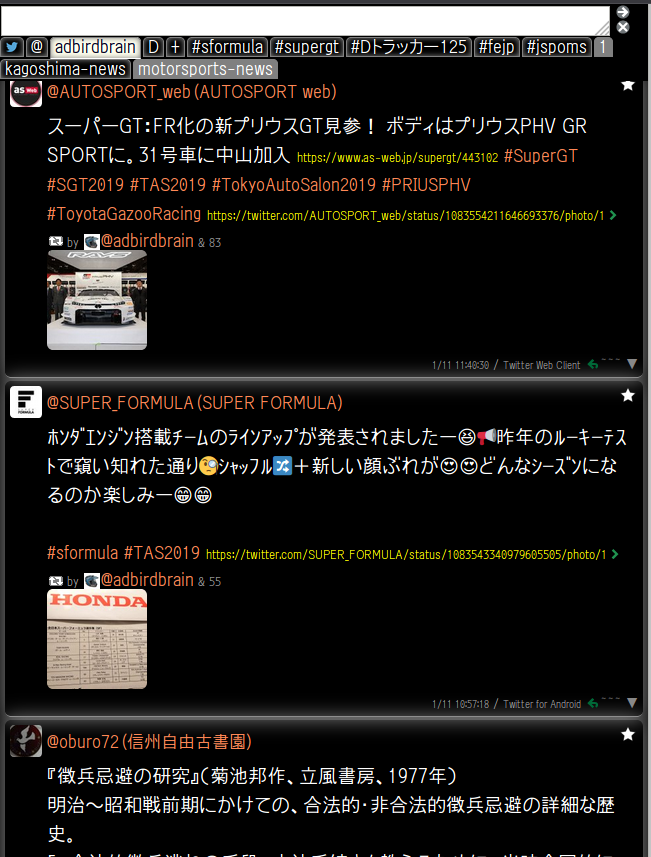
これは下記の「ブラック(背景:黒、文字:白)のCSS」を適用させたもの。
これは下記の「ホワイト(背景:白、文字:黒)のCSS」を適用させたもの。

FirefoxのSide Viewなどで表示
OperaやVivaldiブラウザではウェブパネルで、FirefoxならSide View アドオンを使って、twicliをサイドに表示させることができる。
設定方法
- 「+」タブ > 「設定」 > 「ユーザースタイルシート」 に、
以下のブラック(背景:黒、文字:白)のCSSか、ホワイト(背景:白、文字:黒)のCSSのどちらかを貼り付けて
(※ 間違えて「プラグイン」や「抽出条件」の欄に貼り付けないようにすること!)、
「保存」ボタンを押し、ポップアップで出てきた「OK」ボタンを押す。 - 同じ「+」タブ中の「サムネイル」で、「サムネイルの位置」を「下」にして、「適用」ボタンを押す。
細かいは調整はご自由に。例えば、ツイート本文のフォントサイズが大きいと感じたら、CSSの上から3行目の font-size: 1rem; の数値を小さくする。
ブラック(背景:黒、文字:白)のCSS
/*ツイート本文(ステータス)*/
#tw .status,#tw2 .status,#re .status{
font-size: 1rem;
color:white;
background-color:black;
margin:7px 5px 5px 41px;
display:block;
padding-right:0.5em;
}
/*ツイートの枠の影*/
.tw-parent > div > div {
margin: 2px 5px 3px 5px;
border-radius: 6px;
box-shadow: 0px 0px 20px 2px grey;
}
/*行間*/
#tw,#tw2,#re{ line-height:1.5;}
/*ツイート中のリンク*/
.status a.link {
text-decoration: none;
border: none;
background-color: transparent;
color: yellow;
font-size: 9pt;
}
/* 引用ツイート */
.quoted {
border: solid 1px #333333;
margin: 0 0 0 20px;
background-color:black;
}
/*引用リツイート内の投稿者*/
.quoted .uid{
display:inline-block;
margin-top:0;
margin-right:3px;
}
/*引用リツイート内の本文*/
#tw .quoted .status,#tw2 .quoted .status,#re .quoted .status{
margin:7px 5px 5px 5px;
display:block;
padding-left:0;
padding-right:0.5em;
}
/*投稿欄*/
#fst {
position: absolute;
left: 1px;
top: 1px;
width: 94%;
height: 30px;
font-size: 1rem;
overflow: hidden;
}
/* アイコン */
.uicon {
float: left;
width: 32px;
height: 32px;
margin:4px 4px 0 4px;
border-radius: 4px;
}
/*投稿者名ほかリンク文字*/
a{
font-size: 13pt;
color:#FF8856;
text-decoration: none;
}
/*投稿者*/
.uid{
display:inline-block;
margin-top:8px;
margin-right:3px;
}
/*画像*/
.thumbnail-image {
border: none;
max-width: 100px;
min-width: 100px;
border-radius: 6px;
}
.thumbnail-link {
border: none;
display: block;
float: none;
margin-left:41px;
}
/*投稿時間*/
.utils{
display:block;
text-align:right;
}
.prop{ font-size: 9pt;}
/*fav(星印の位置)*/
.fav {
float: right;
cursor: pointer;
margin:5px 6px 0 0;
}
/* リツイート情報・fav情報 */
.rtinfo, .favinfo {
display: inline-block;
color: #999;
font-size: 9pt;
line-height: 1;
padding-left:36px;
}
/*投稿欄周辺の背景色*/
#control {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 53px;
border-bottom: 1px solid black;
z-index: 3;
background-color: black;
}
/*メニューのタブ*/
#menu2 a{
font-size: 13pt;
background-color:black;
color:white;
border:solid 1px grey;
box-shadow: 0 0 5px grey inset;
}
/*新着タブの色*/
#menu a.new {
background-color: grey;
}
/*メニュー全体の背景*/
#menu {
background-color:black;
}
/*メインタイムラインほかの背景色*/
#tw,#tw2c.tw-parent,#re,#tw2h,tw2.tw,#control,#option{
background-color:black;
color:white;
}
/* 自分宛の投稿の背景色 */
.tome { background-color:black; }
/* 自分の投稿の背景色 */
.fromme {background-color: black;}
/* 選択された投稿の背景 */
.selected,#tw .selected .status,#tw2 .selected .status,#re .selected .status{
background-color: #333333;
}
#tw .selected .quoted,#tw2 .selected .quoted,#re .selected .quoted {
border: solid 1px grey;
margin: 0 0 0 20px;
background-color:#333333;
}
/*「リツイート直後のツイートを探す」*/
#rep {
display: none;
background-color: black;
position: absolute;
width: 90%;
left: 4%;
top: 200px;
border: 4px solid #666;
z-index: 2;
padding: 2px;
font-size: smaller;
overflow: hidden;
color:white;
}
/* NGワードを有効にする */
a#pickup-NG{display:none;}
ホワイト(背景:白、文字:黒)のCSS
/*ツイート本文(ステータス)*/
#tw .status,#tw2 .status,#re .status{
font-size: 1rem;
color: black;
background-color:white;
margin:7px 5px 5px 41px;
display:block;
padding-right:0.5em;
}
/*ツイートの枠の影*/
.tw-parent > div > div {
margin: 2px 5px 3px 5px;
border-radius: 6px;
box-shadow: 0px 0px 20px 2px grey;
}
/*行間*/
#tw,#tw2,#re{ line-height:1.5;}
/*ツイート中のリンク*/
.status a.link {
text-decoration: none;
border: none;
background-color: transparent;
color: ;
font-size: 9pt;
}
/* 引用ツイート */
.quoted {
border: solid 1px silver;
margin: 0 0 0 20px;
background-color:white;
}
/*引用リツイート内の投稿者*/
.quoted .uid{
display:inline-block;
margin-top:0;
margin-right:3px;
}
/*引用リツイート内の本文*/
#tw .quoted .status,#tw2 .quoted .status,#re .quoted .status{
margin:7px 5px 5px 5px;
display:block;
padding-left:0;
padding-right:0.5em;
}
/*投稿欄*/
#fst {
position: absolute;
left: 1px;
top: 1px;
width: 94%;
height: 30px;
font-size: 1rem;
overflow: hidden;
}
/* アイコン */
.uicon {
float: left;
width: 32px;
height: 32px;
margin:4px 4px 0 4px;
border-radius: 4px;
}
/*投稿者名ほかリンク文字*/
a{
font-size: 13pt;
color:blue;
text-decoration: none;
}
/*投稿者*/
.uid{
display:inline-block;
margin-top:8px;
margin-right:3px;
}
/*画像*/
.thumbnail-image {
border: none;
max-width: 100px;
min-width: 100px;
border-radius: 6px;
}
.thumbnail-link {
border: none;
display: block;
float: none;
margin-left:41px;
}
/*投稿時間*/
.utils{
display:block;
text-align:right;
}
.prop{ font-size: 9pt;}
/*fav(星印の位置)*/
.fav {
float: right;
cursor: pointer;
margin:5px 6px 0 0;
}
/* リツイート情報・fav情報 */
.rtinfo, .favinfo {
display: inline-block;
color: #999;
font-size: 9pt;
line-height: 1;
padding-left:36px;
}
/*投稿欄周辺の背景色*/
#control {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 53px;
border-bottom: 1px solid black;
z-index: 3;
background-color: white;
}
/*メニューのタブ*/
#menu2 a{
font-size: 13pt;
background-color:white;
color: black;
border:solid 1px grey;
box-shadow: 0 0 5px grey inset;
}
/*新着タブの色*/
#menu a.new {
background-color: grey;
}
/*メニュー全体の背景*/
#menu {
background-color: white;
}
/*メインタイムラインほかの背景色*/
#tw,#tw2c.tw-parent,#re{
background-color:white;
}
/* 自分宛の投稿の背景色 */
.tome { background-color:white; }
/* 自分の投稿の背景色 */
.fromme {background-color: white;}
/* 選択された投稿の背景 */
.selected,#tw .selected .status,#tw2 .selected .status,#re .selected .status{
background-color: #CCCCCC;
}
#tw .selected .quoted,#tw2 .selected .quoted,#re .selected .quoted {
border: solid 1px grey;
margin: 0 0 0 20px;
background-color:#CCCCCC;
}
/*「リツイート直後のツイートを探す」*/
#rep {
display: none;
background-color: white;
position: absolute;
width: 90%;
left: 4%;
top: 200px;
border: 4px solid #666;
z-index: 2;
padding: 2px;
font-size: smaller;
overflow: hidden;
color: black;
}
/* NGワードを有効にする */
a#pickup-NG{display:none;}